*** NOTE: ALL INFORMATION IS ACCURATE AT DATE OF PUBLISHING ***
I love our community that blogs about and shares content on the Power Platform. It’s awesome having others there who are able to help or we can collaborate with. Amey Holden is one of those people for me. She and I have worked through challenges with marketing forms in Customer Insights – Journeys and also on using Google Tag Manager to fire and actually load the forms. She messaged me with an issue she had found when someone is viewing a website with a blocker extension of some kind in the browser which caused the form not to load. So that got me digging in to it. We can’t circumvent those blockers but we can make sure the person knows there is a form that should have loaded but can’t because of the extension being used. This post shows a quick way to make sure the website visitor knows what to do in order to get the form to load for them where this issue is marketing form blocked by browser.
First, this is what I am referring to. This person is using a blocker in the browser.
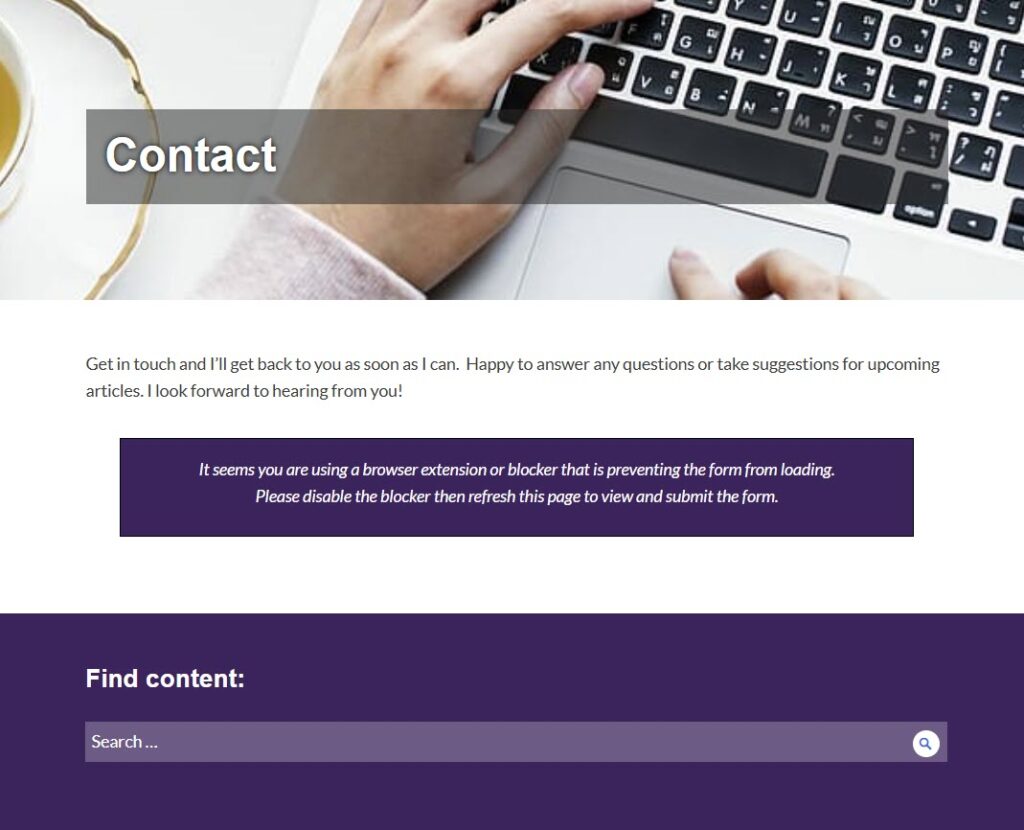
All they see is this rather than the Realtime Marketing form I have embedded in this page.
The first thing we are going to do is make sure the form AND the message to be displayed when things are blocked. Make sure you include your script from the form in D365 Marketing, or the form information plus any extra bits if you are using Google Tag Manager. You can of course adjust the message part to include whatever text you want to display to the person if your form gets blocked by their browser.
<div id="form-container">
<div id="form-placeholder">
YOUR D365 MARKETING FORM SCRIPT GOES HERE
</div>
<div id="blocked-message">
<p>It seems you are using a browser extension or blocker that is preventing the form from loading. <br>Please disable the blocker then refresh this page to view and submit the form.</p>
</div>
</div>
You then need to add to the CSS of your website. The first part makes sure things are blocked initially, and the second part styles what the blocked message looks like so make adjustments to be styled in keeping with your own branding.
#form-placeholder, #gtm-blocked-message {
display: none;
}
#gtm-blocked-message {
border: 1px black solid;
background: #3c245c;
color: white;
padding: 1em 2em 0em 2em;
text-align: center;
font-style: italic;
margin: 2em;
}
Now you need to add a script that will run on the page. You should be able to add this directly below the div where you added the form container (that contained the form placeholder and blocked message). This waits to see if the form actually loads. It waits for 3 seconds (you can reduce if needed but I figure this gives enough time for the page to have fully loaded and to determine if there is anything in the form place holder div. If there is, it means the form has loaded. If not, and there is no form, it sets the display of the blocked message div to block which means it is going to be visible.
<script>
document.addEventListener('DOMContentLoaded', function() {
// Function to check if the form has been loaded
function checkFormLoaded() {
var formPlaceholder = document.getElementById('form-placeholder');
var BlockedMessage = document.getElementById('blocked-message');
// Check if the form-placeholder contains the expected form structure
var formExists = formPlaceholder.querySelector('[data-form-id]') !== null;
if (!formExists || formPlaceholder.querySelectorAll('input').length === 0) {
// If no form is loaded or no input elements are found, display the blocked message
BlockedMessage.style.display = 'block';
} else {
// If the form is loaded and contains inputs, display the form placeholder
formPlaceholder.style.display = 'block';
}
}
// Check after a delay to give time to load the form
setTimeout(checkFormLoaded, 3000); // Wait 3 seconds
});
</script>
So pretty quick and simple and means it should cover additional scenarios where the form isn’t loaded but we can still direct the person on how to get the form to be displayed.
Check out the latest post:
Use The Dynamics Environment Default Theme In Your Custom Pages
This is just 1 of 565 articles. You can browse through all of them by going to the main blog page, or navigate through different categories to find more content you are interested in. You can also subscribe and get new blog posts emailed to you directly.