*** NOTE: ALL INFORMATION IS ACCURATE AT DATE OF PUBLISHING ***
I’ve shared information on getting set up with Google Tag Manager in the past, and also on how to add different scripts to work with your Realtime Marketing scripts. In this post I will show you how you can include all of your form related scripts to run using Google Tag Manager (GTM). This means you won’t need to add them to the HTML of the form (and risk them being removed), and can just add a couple of components to your web page and let GTM take care of the rest.
If you aren’t currently using GTM, I would suggest going no further until you’ve got that set up and working for your website. This post assumes you are already using it, and know (or know someone who knows!) how to add new tags and triggers. We can take the approach of using GTM just to fire the script that is uses to load the forms, but there are so many other options out there including some of these ideas I have written about:
- Business Email Validation In Realtime Marketing Forms
- Verify Email Address Input On Real-time Marketing Form
- Capturing UTM Parameters Via Realtime Marketing Forms
- Capture Lead Channel Traffic Source Without UTM Parameters
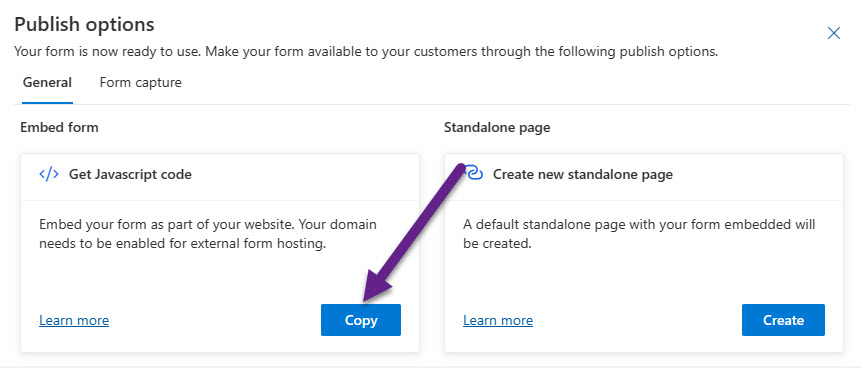
First let’s look at the components of the script you get when you create a Realtime Marketing form. After publishing the form, you can copy the script from the publish options screen.
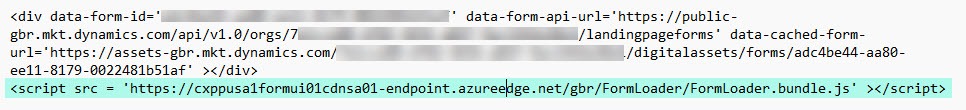
The script consists of a two parts. There is the form placeholder which contains an id of the form, server information and organisation id information. Then is the script below highlighted in blue that actually loads the form once the page is loaded. We can split up the two parts and add the script to GTM, and keep the unique form placeholder on each web page.
Once that script is removed, we need to make sure that when the form loads, it pushes something through to GTM to let it know a form exists on the page that is being viewed. Without this, there is no way to make sure the form loader script will run from GTM. We can do this using something called a push to a Data Layer. It provides a way to store data, which GTM can read and use to fire a trigger. This script will make sure that when a page with a Realtime marketing form is viewed, the event of rtmFormExists will be passed through as data that GTM can use.
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'rtmFormExists'
});
</script>
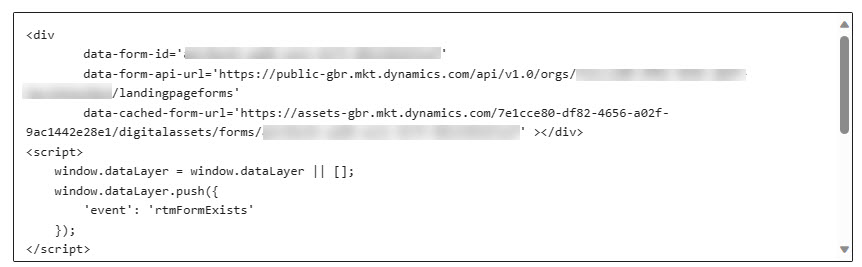
The script above needs to be added below the form placeholder code. Note that below we have the form placeholder code but the form loader script has been removed and in place is the dataLayer.push script from above.
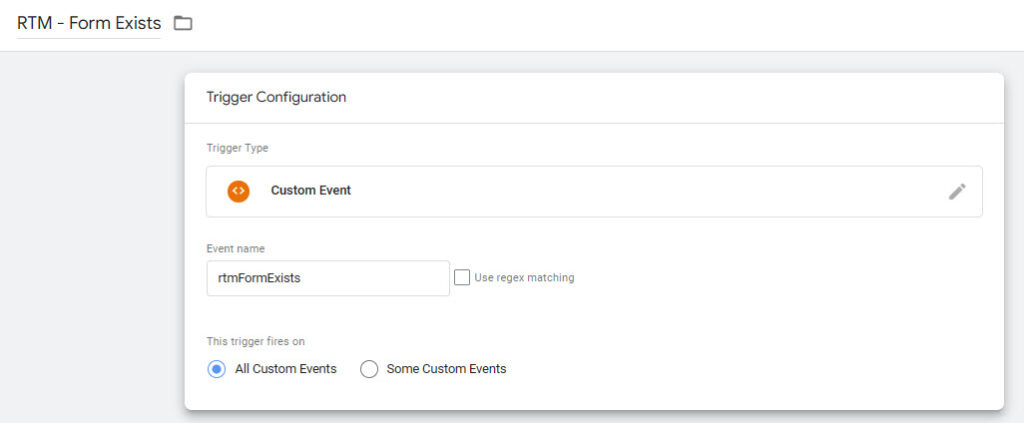
Now in to GTM, we need to add a new Trigger. This is used to check if an event fired includes the rtmFormExists we added to the script above, meaning someone has viewed a page on our website that includes that script.
Set the trigger name as ‘RTM – Form Exists’. The trigger type should be Custom Event. In the Event name, add rtmFormExists. Finally, make sure it fires on All Custom Events.
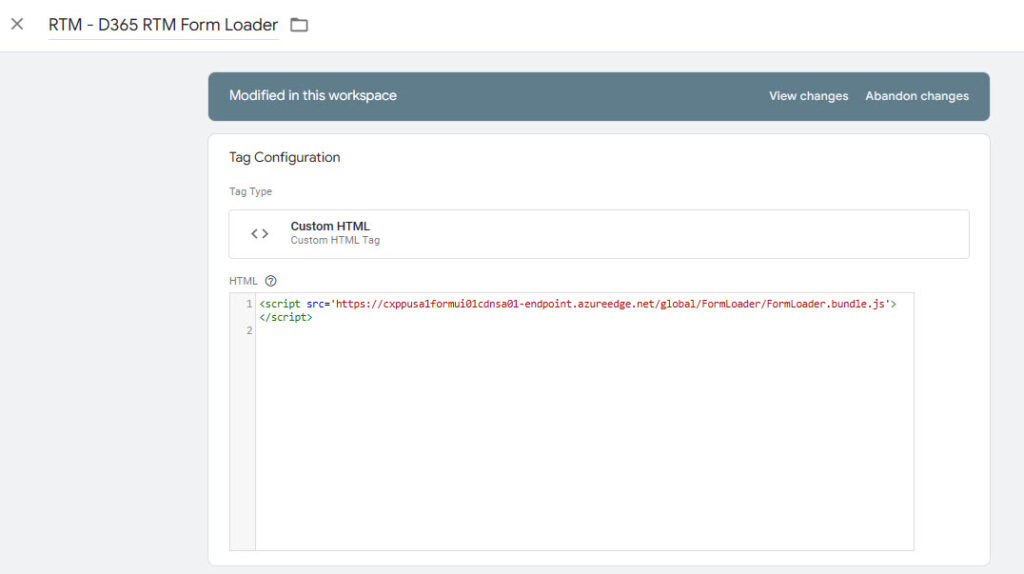
Now we are going to add a new tag, with the name of ‘RTM – D365 RTM Form Loader’. The tag type is Custom HTML. This is where we add in the form loader script that we removed previously from the web page where we are adding the marketing form (or any of your forms).
<script src='https://cxppusa1formui01cdnsa01-endpoint.azureedge.net/global/FormLoader/FormLoader.bundle.js'></script>
So your tag will look something like this.
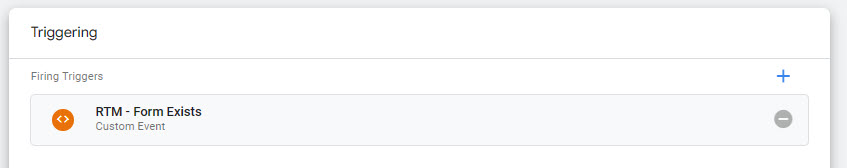
If you only want to have the form loader script fire, you can click on the triggering section and make sure it fires when the ‘RTM – Form Exists’ trigger fires. So the rtmFormExists event occurs which triggers the ‘RTM – D365 RTM Form Loader’ script to fire which then will load the form.
However, and this is where it gets more fun and interesting, we can also add other things that we want to include to run when the rtmFormExists event occurs. We can add another script to the ‘RTM – D365 RTM Form Loader’ to run right after. In the example below, I am also including the Business Email Validation In Realtime Marketing Forms script to make sure the email domain isn’t anything generic. I would only suggest including a script here if you want it to run every time. The email validation script will run when the form is submitted (someone clicks on the submit button) so it’s fine to have it run right after the form loader.
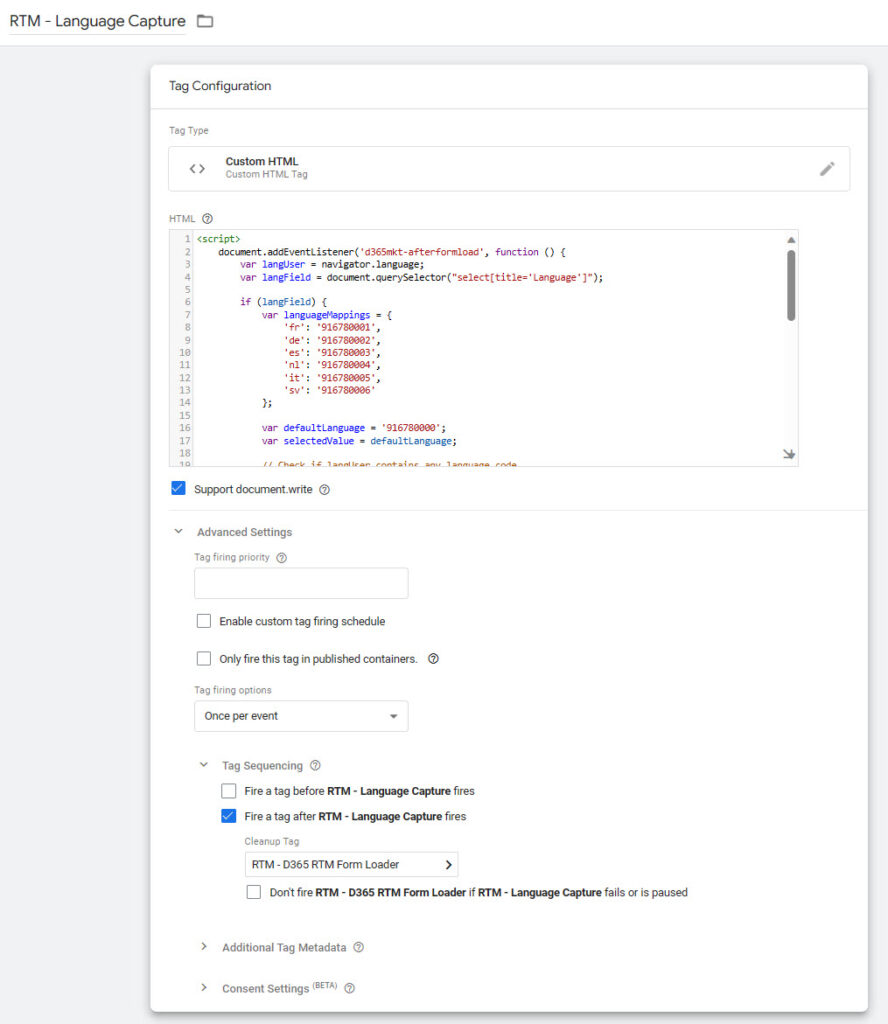
However, there may be other scripts that you want to run initially when the rtmFormExists event occurs, and then load the form directly afterwards. In this script below I am capturing the language from the users browser and then using it to populate a hidden field on the form. I need to get the language first so that it’s ready to be added when the form loads. For this, I am adding a new Tag of Custom HTML. The support document.write box is ticked, and then there are some things to change in the Advanced Settings area. In the firing options, leave it as Once per event. In the Tag sequencing, set it to fire a tag after your new tag fires. That tag should be the ‘RTM – D365 RTM Form Loader’.
The triggering for any of the new tags you created should be the ‘RTM – Form Exists’ trigger.
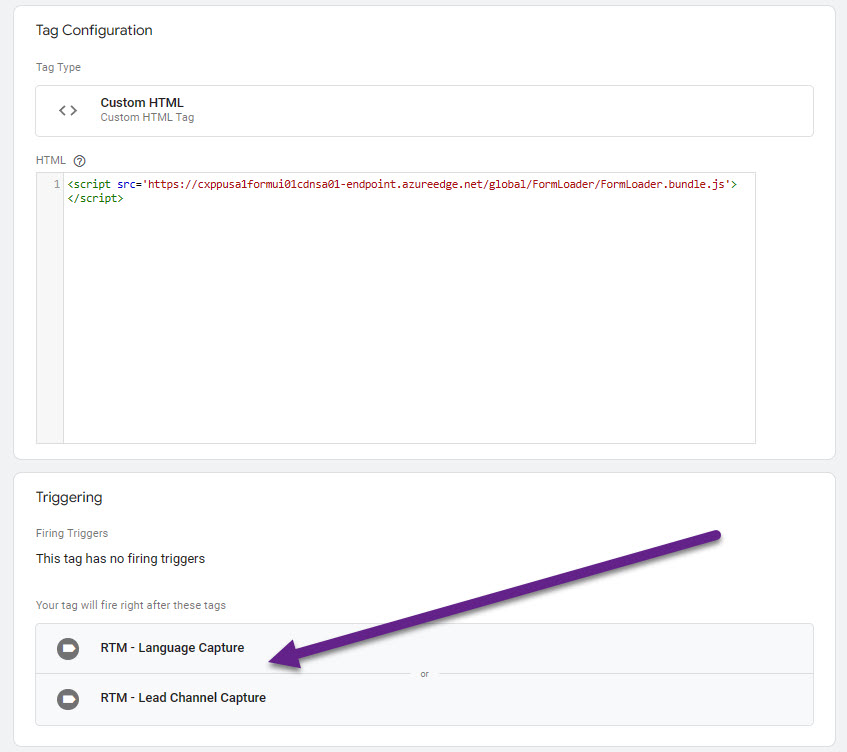
In the example below, if you want to have extra tags that fire before the ‘RTM – D365 RTM Form Loader’ tag, remove the firing trigger. When you link your new tags and set up tag sequencing, you will see them listed to show that the tag will fire right after the other tags.
Now you can preview your changes. Use a URL that includes a form. If you’ve made changes to your form and want to make sure you are seeing the most current version, add #d365mkt-nocache to the end of the url to force that to be viewed.
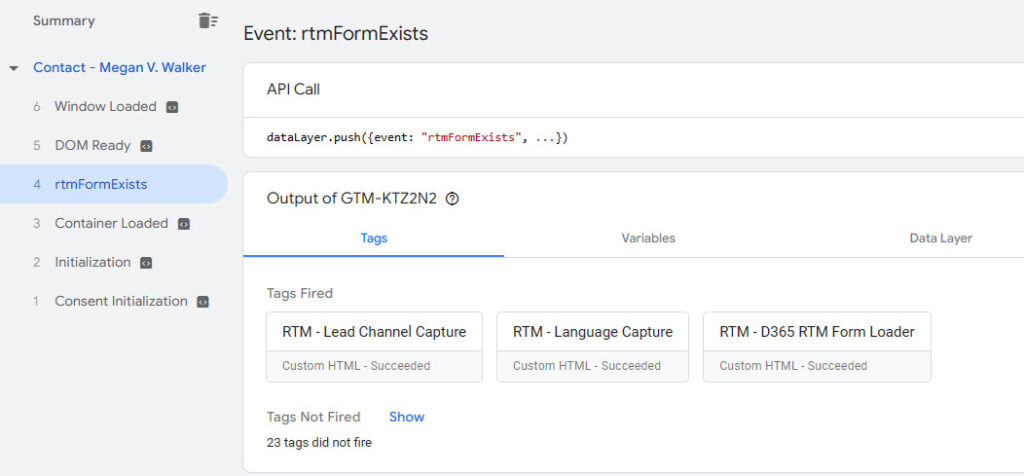
Now what you are looking for in GTM is the rtmFormExists event to be present. When you click on it, you should see any tags fired with additional scripts you included, and then the RTM – D365 RTM Form Loader tag to have fired.
Your form should have loaded successfully, and ideally all of your scripts worked too. Once you’ve got everything working the way it should, you can publish your changes in GTM. Just remember from this point forwards to remove the form loader script when adding a new Realtime Marketing form to a webpage, and always add in the dataLayer.push script right after it!
Check out the latest post:
Use The Dynamics Environment Default Theme In Your Custom Pages
This is just 1 of 565 articles. You can browse through all of them by going to the main blog page, or navigate through different categories to find more content you are interested in. You can also subscribe and get new blog posts emailed to you directly.












Hi Megan,
I hope you’re well. A slightly unrelated question about real time marketing forms. I’m receiving the following error when trying to embed a form on e.g. ‘www.NNNNNNN.ie’. This error is occurring even after the ‘www.NNNNNNN.ie’ domain name has been authenticated within CI:
“The form can not be loaded on a domain that hasn’t been allowed for external form hosting or there is a network connectivity issue”.
There could be many reasons but wanted to check if you had one or two key things to check.
thanks a million,
Seán
Hi Seán,
More information here: https://learn.microsoft.com/en-us/dynamics365/customer-insights/journeys/domain-authentication#which-domains-to-authenticate – but important part below. Basically sites that force people to go to www. rather than direct to the domain level like mine does, you need to go through Domain Authentication for both as www is technically considered a sub domain.
When you’re authenticating a domain to support prefilled forms, you must authenticate each subdomain individually. So if you have forms on contoso.com, www.contoso.com, and events.contoso.com, then you must set up a separate domain-authentication record for each of them and specify the full subdomain each time.
That should sort it for you!
Hi Megan, thanks so much for your reply.
We have authenticated contoso.com and www.contoso.com but not http://www.contoso.com.
Maybe adding the http://www.contoso.com will solve the issue. If it’s https I assume we need to add the ‘s’.
Thanks a million for your help again.
Seán
Hi again Megan,
actually when I try to add https://www.contoso.com or http://www.contoso.com as a domain in CI, it won’t let me. I get the following error: “The specified domain name isn’t valid.”
Thanks,
Seán
Sorry Sean, not sure! You can’t add forms to none https, so http would be unlikely to work for you. Have you tried Microsoft support?
Thanks Megan,
It was something simple in the end. The website calling the form was pointing to a form in a different environment (where contoso.com wasn’t authenticated).
Thanks again for your help 😀
Seán
Ah glad you sorted it out!!! 👍🏼
Thank you so much for this post! I haven’t had the chance to use GTM personally, but I’m working on doing that. Thanks for this great guide! I can’t wait to try this
You are welcome! Have fun with it Jean-Paul. I love learning more about it as I go.
Hi,
does this mean, you have to add custom HTML to EVERY form in Dynamics?
Do I understand correctly that the form loader script tag in GTM only needs to be set up once?
You are adding it below the form script when you add it to your website. That is covered in the first few steps in the blog post, then all of the pieces you need to set up in GTM after that (which you would only need to be doing once.
Hi Megan,
I’ve been bingeing your material – it’s solid gold, thank you!
Am I right in thinking that this approach can only be used for embedding a registration form on a hosted website, and can’t be used with a standalone registration page?
Thanks,
John
Ah thanks John, that’s very kind. You are correct, you have no option to get in to add anything related to Google Tag Manager on the standalone pages, so only possible for your own website(s).