*** NOTE: ALL INFORMATION IS ACCURATE AT DATE OF PUBLISHING ***
I wrote an article about making sure an email address entered in to a form did not contain a generic domain such as Gmail, Yahoo etc. This was for outbound forms. Now that real-time forms are out of preview and people are starting to use them out in the wild, I wanted to see if I could do the same for this type of marketing form. In this article I will walk through the custom validation option on fields, what’s good about them, and why you likely still will need to add a little JavaScript to your form to get it to do exactly what you need. Let’s get in to it!
Let’s look at a feature available on the Realtime Marketing forms that I thought might do the trick. If we add the email field to a form, then edit the field on the right, we can set the place holder text and make it required. Easy enough.
If we expand the properties section we can see there is a validation option. By default the field will be checked to see if it contains an @ symbol and is in the format you would expect for an email. If we click on the Custom option we can see that we can add another validation type.
A regular expression can be used to make sure the value added does not include one of the domains I listed.
I would suggest you don’t use this method (you will see why in a moment) but should you choose to, this is the regex I used.
^(?!.*@(?:gmail\.com|yahoo\.com|hotmail\.com|outlook\.com|google\.com|btinternet\.com|live\.com)$).*
Now if I save and make my form live, then type in an email address with one of the domains I listed, I can’t submit the form which is great. Hooray! Er… but that message isn’t so great. How on earth would the submitter know what is wrong and what the requested format is? Not a great experience. I want to customise the message that is displayed.
So instead, I remove the custom validation method with the regex and now I am going to edit the HTML a little bit. I promise it’s not going to be difficult!
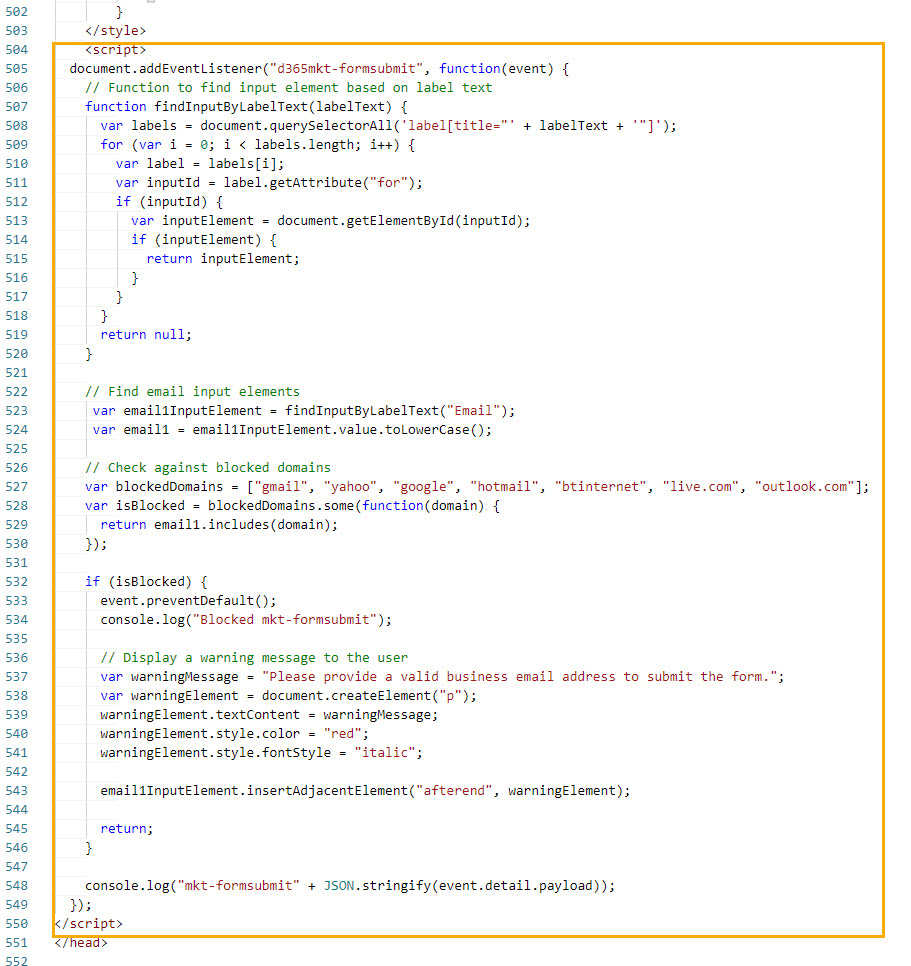
Then add in the script below to the HTML of the form right after the </style> tag and the </head> tag. 😊 Thanks to my lovely friend Amey Holden for pointing out the Microsoft documentation page about Real-time Marketing forms which gives some examples.
The script will check the email value added to the email field. It will look through the blocked domains list included. If the domain is one of those, the warning message will be displayed and the form submission will be blocked. I added a few lines for styling to make it red and italic but that’s not needed.
<script>
document.addEventListener("d365mkt-formsubmit", function(event) {
// Function to find input element based on label text
function findInputByLabelText(labelText) {
var labels = document.querySelectorAll('label[title="' + labelText + '"]');
for (var i = 0; i < labels.length; i++) {
var label = labels[i];
var inputId = label.getAttribute("for");
if (inputId) {
var inputElement = document.getElementById(inputId);
if (inputElement) {
return inputElement;
}
}
}
return null;
}
// Find email input elements
var email1InputElement = findInputByLabelText("Email");
var email1 = email1InputElement.value.toLowerCase();
// Check against blocked domains
var blockedDomains = ["gmail", "yahoo", "google", "hotmail", "btinternet", "live.com", "outlook.com"];
var isBlocked = blockedDomains.some(function(domain) {
return email1.includes(domain);
});
if (isBlocked) {
event.preventDefault();
console.log("Blocked mkt-formsubmit");
// Display a warning message to the user
var warningMessage = "Please provide a valid business email address to submit the form.";
var warningElement = document.createElement("p");
warningElement.textContent = warningMessage;
warningElement.style.color = "red";
warningElement.style.fontStyle = "italic";
email1InputElement.insertAdjacentElement("afterend", warningElement);
return;
}
console.log("mkt-formsubmit" + JSON.stringify(event.detail.payload));
});
</script>
Now to test it. Keep in mind if you are updating a form, it can take up to 10 minutes for those changes to flow through and see them on your website page. Here we go! A much nicer and clearer message in terms of what is wrong.
Check out the latest post:
Show Or Hide Custom Pages Using Power Fx Formulas In Your Model-driven Apps
This is just 1 of 556 articles. You can browse through all of them by going to the main blog page, or navigate through different categories to find more content you are interested in. You can also subscribe and get new blog posts emailed to you directly.








Hello,
I tried to follow this but I can’t seem to get it work. I’d love to omit gmail, yahoo, hotmail etc from my forms but I seem to be having a lot of issue with this.
Hi Amie, sorry it’s not working for you. What are the ‘lot of issues’ you are having?
Hi Megan,
thanks very much for this. Have you had any success with choosing the ‘Numerical Value’ validation rather than ‘Regex’. It is a pity the min and max numbers aren’t inherited from the dataverse field. Or even allow us to add those validations here. Maybe one for the ideas forum.
Thanks,
Seán
Hi Seán, sorry, I have not! It might be faster to get an answer if you post on the forums. Would likely be a long time before I get to test out this for a blog post.