*** NOTE: ALL INFORMATION IS ACCURATE AT DATE OF PUBLISHING ***
I wrote about how to make changes to the default image that shows if you are using the thank you notification instead of the redirect option for your Realtime Marketing forms. I then had a question from someone wondering if you could use both, and redirect D365 Marketing Forms after the thank you message and image are displayed. The answer is yes! This post is quick and easy to show you how this can be achieved.
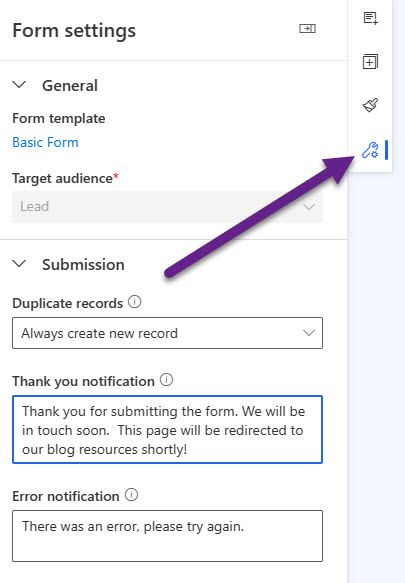
First, in your marketing form, go to the form settings area and set your thank you notification. This is the message that shows after the form has been submitted successfully. Save and publish your form and get your JavaScript to embed in to your web page on your website.
Add the form script to your site, then add the script below directly under the form script. This waits for the form to be submitted successfully, then will redirect to another page. All you need to adjust is the href to use and replace where I have /blog with whatever URL you want to take the person to. 10000 is a value in milliseconds which equals 10 seconds. So adjust that value if you want to redirect faster or leave them on the page a little longer.
<script>
document.addEventListener("d365mkt-afterformsubmit", function(event) {
setTimeout(function() {
window.location.href = "/blog"; // Replace with the URL you want to redirect to
}, 10000); //time in milliseconds - 10 seconds
});
</script>
Now when the form is submitted, the initial thank you notification message will show, and then after 10 seconds (or whatever time frame you added), the person who submitted the form will be taken to the new page based on the URL added to the window.location.href section of the script.
Hope that helps anyone looking for this solution!
Check out the latest post:
Use The Dynamics Environment Default Theme In Your Custom Pages
This is just 1 of 565 articles. You can browse through all of them by going to the main blog page, or navigate through different categories to find more content you are interested in. You can also subscribe and get new blog posts emailed to you directly.



Hey Megan,
Thank you for your informative and clear descriptions on the topic. I would ask you a question on this topic: Is it also possible to use the same in outbound marketing? Thanks in advance!
Hi Michael,
It would need to be slightly different as the event that fires upon form submission isn’t the same for Outbound Marketing. You could try just changing the second line of the script to this:
MsCrmMkt.MsCrmFormLoader.on(‘formSubmit’, function(event) {
Megan
Thank you for another great post! Do you think something similar could work for a form published as a standalone page? We want to show a confirmation that the submission has succeeded, and then redirect to the webpage.
You should just be able to follow the same instructions, then when you publish it and generate your standalone page it should work in the same way Venke.
In event registration forms (real-time marketing) would it be possible to redirect to a URL stored in a field on the event instead of a static URL?
Hi Nikki, not saying it’s IMPOSSIBLE, but I can’t think of a way to do it. You don’t get access to the Event fields from the form so not sure how you would be able to get back to it.