*** NOTE: ALL INFORMATION IS ACCURATE AT DATE OF PUBLISHING ***
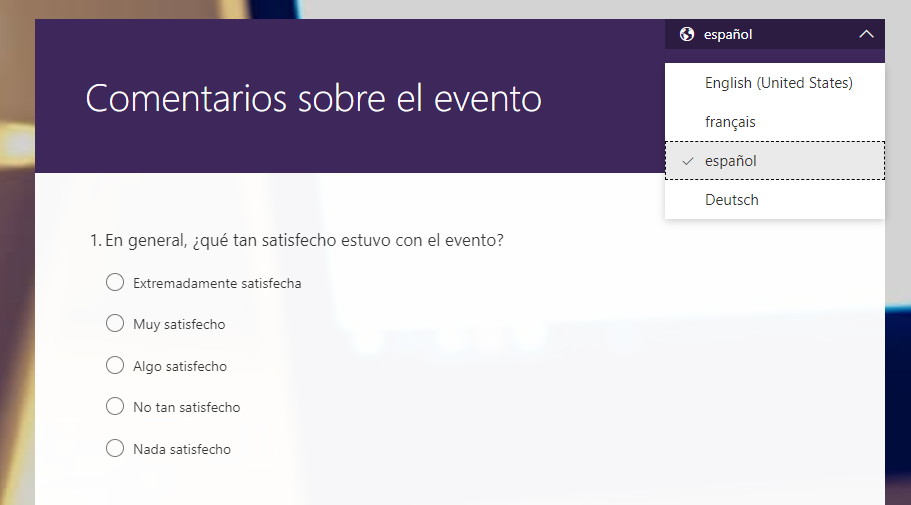
In a previous post, I walked through how to add multiple languages to a survey in Dynamics 365 Customer Voice. Your surveys can then be embedded on a website, providing the ability for them to be responded to from a web page. Simply embedding them using the code provided in D365 Customer Voice will make sure the default language is displayed. What if you want to make sure a specific language is shown? This can be done by making a slight modification to a script to set the language you want to be displayed.
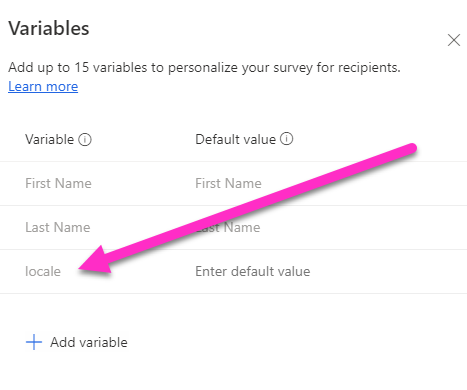
First, make sure that your survey variables still contains the locale variable. On new surveys this is added by default, but if you have an older survey that came across from Microsoft Forms Pro, it might not be present. You can add it in by giving the variable the name of locale. This is essentially the code needed to determine which language is displayed.
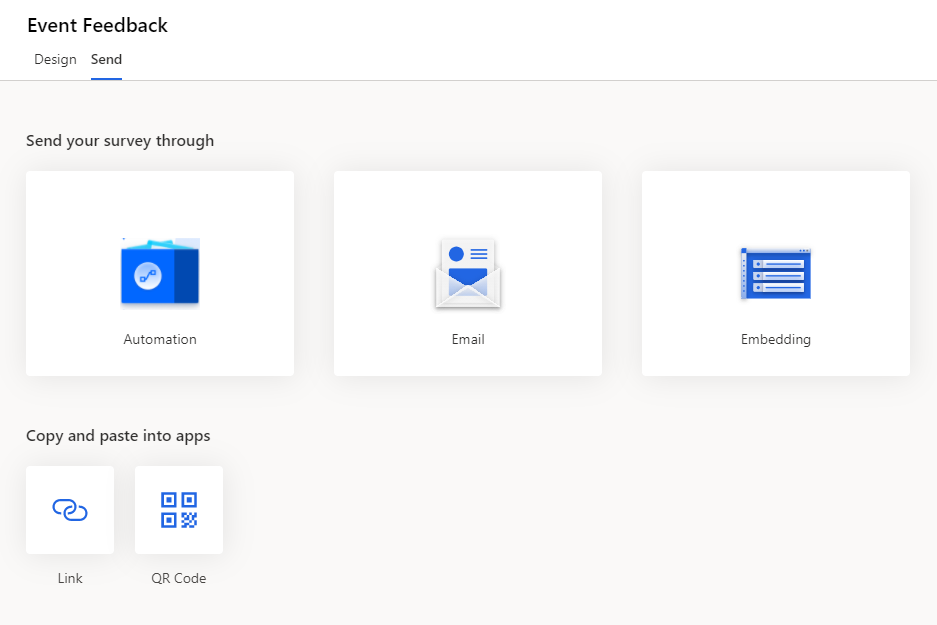
Next, from your survey, click on the Send tab, then click on Embedding.
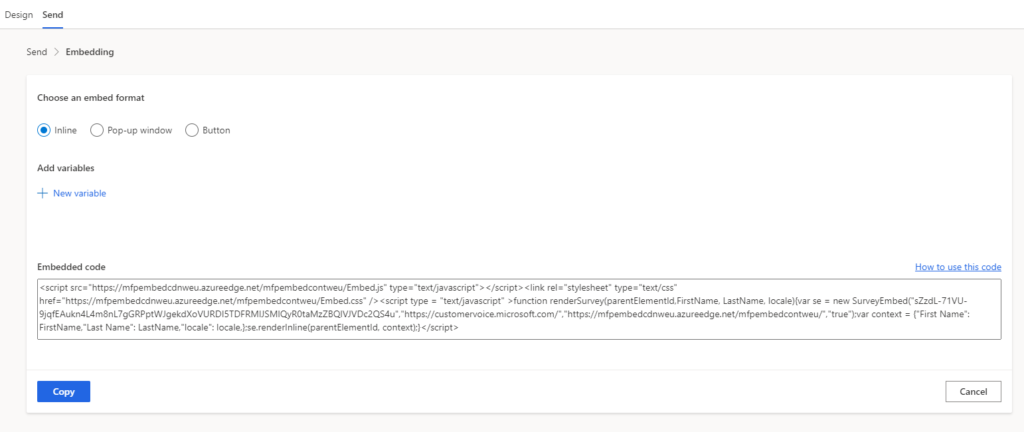
With the Inline format selected, copy the code provided.
The code will be something similar to this, where it includes the Survey ID for your specific survey, along with all of the variables that have been added to your survey. In the example below, we just have the three default variables for First Name, Last Name and locale.
<script src="https://mfpembedcdnweu.azureedge.net/mfpembedcontweu/Embed.js" type="text/javascript">
</script>
<link rel="stylesheet" type="text/css" href="https://mfpembedcdnweu.azureedge.net/mfpembedcontweu/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId,FirstName, LastName, locale){var se = new SurveyEmbed("SURVEYID","https://customervoice.microsoft.com/","https://mfpembedcdnweu.azureedge.net/mfpembedcontweu/","true");var context = {"First Name": FirstName,"Last Name": LastName,"locale": locale,};se.renderInline(parentElementId, context);}
</script>
Add this code to your web page. This script alone is not enough. You then need to add something call a div to the code. This sets the location of where the survey should be displayed on your page. You can use the code below, and modify the height and width as needed for your requirements.
<div id="surveyDiv" style="height: 800px; width:600px; margin-left:auto; margin-right:auto"> </div>
This still isn’t enough. We now need to add another script which then pulls in the survey to the div. If you look at the div code above, you will notice the id of the div is surveyDiv. Then in the script below, we reference surveyDiv again. We can then see the First Name variable and the Last Name variable. Instead of the locale variable, we can use the ACTUAL locale code for the specific language we want the survey to be displayed in. Keep in mind, you must actually have set up a translated survey in that language for it to work.
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv","First Name","Last Name","fr-FR");
}, false);
</script>
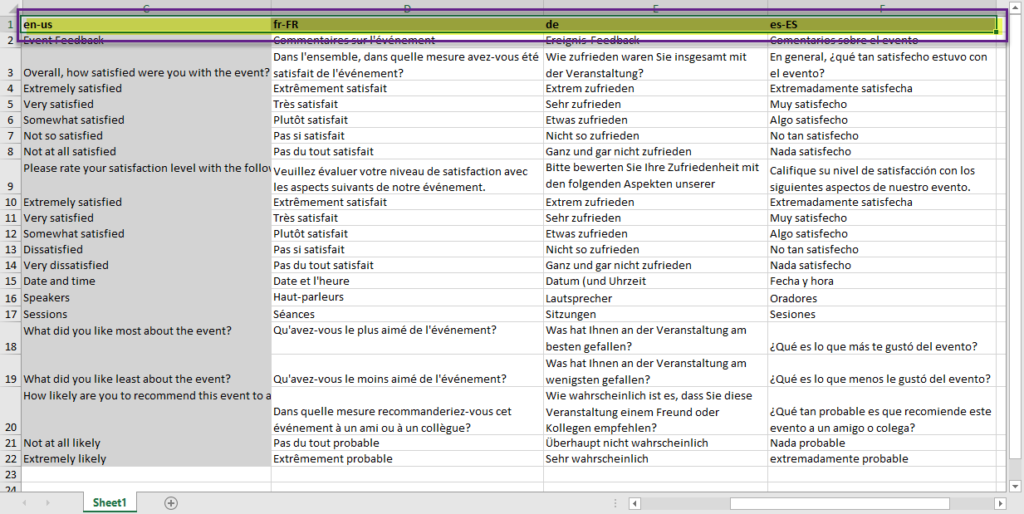
If you are not sure what the locale code should be, you can get them by downloading your translations file from the Languages section on the Design Customisation menu in D365 Customer Voice. We can see that the code for French is fr-FR.
If we put the original script, then the div, then the last little script together, it should look something like this. The last script should be placed in between the opening and closing div tags.
<script src="https://mfpembedcdnweu.azureedge.net/mfpembedcontweu/Embed.js" type="text/javascript">
</script>
<link rel="stylesheet" type="text/css" href="https://mfpembedcdnweu.azureedge.net/mfpembedcontweu/Embed.css" /><script type = "text/javascript" >function renderSurvey(parentElementId,FirstName, LastName, locale){var se = new SurveyEmbed("SURVEYID","https://customervoice.microsoft.com/","https://mfpembedcdnweu.azureedge.net/mfpembedcontweu/","true");var context = {"First Name": FirstName,"Last Name": LastName,"locale": locale,};se.renderInline(parentElementId, context);}</script>
<center>
<div id="surveyDiv" style="height: 800px; width:600px; margin-left:auto; margin-right:auto">
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv","First Name","Last Name","fr-FR");
}, false);
</script>
</div>
</center>
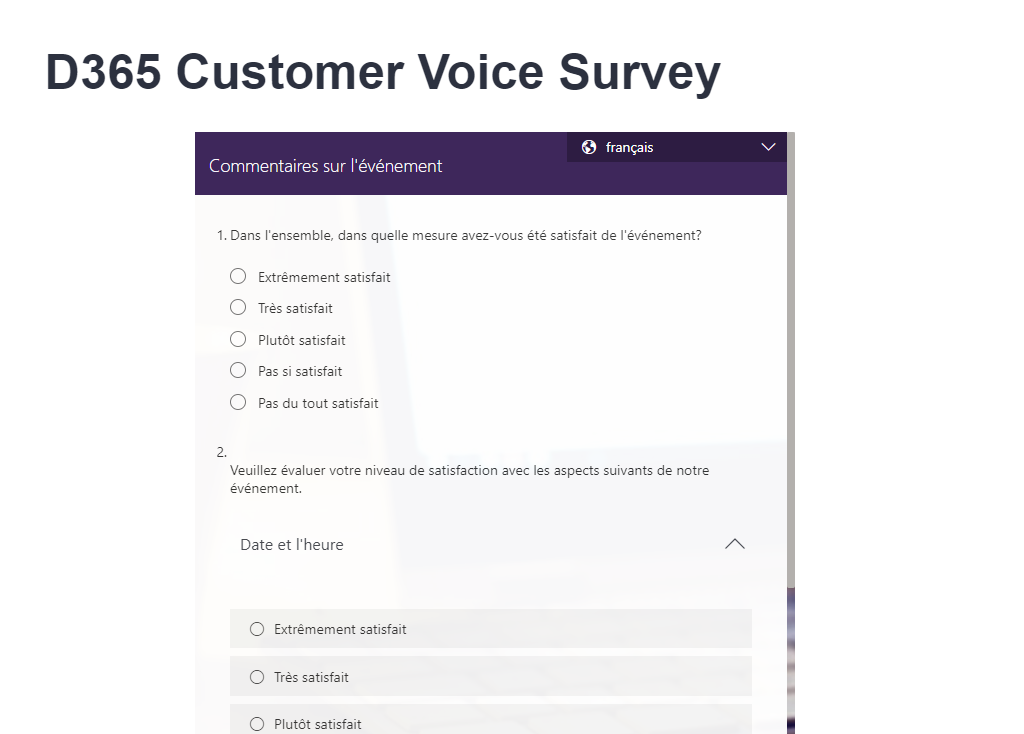
Now when the web page is reviewed, we can see that French is the language displayed rather than the default language of English for this specific survey.
You can watch a video on how to do this here.
Check out the latest post:
Create and View Related Records from a Custom Page
This is just 1 of 567 articles. You can browse through all of them by going to the main blog page, or navigate through different categories to find more content you are interested in. You can also subscribe and get new blog posts emailed to you directly.







Can we embed survey response in another application web page
Is there any way to use the locale or some other option to get the date in a non US format, e.g. UK format of dd/mm/yyyy?
Thanks.
Not that I am aware of Jo. The date format is based on the locale set up at the Office 365 level I believe.