*** NOTE: ALL INFORMATION IS ACCURATE AT DATE OF PUBLISHING ***
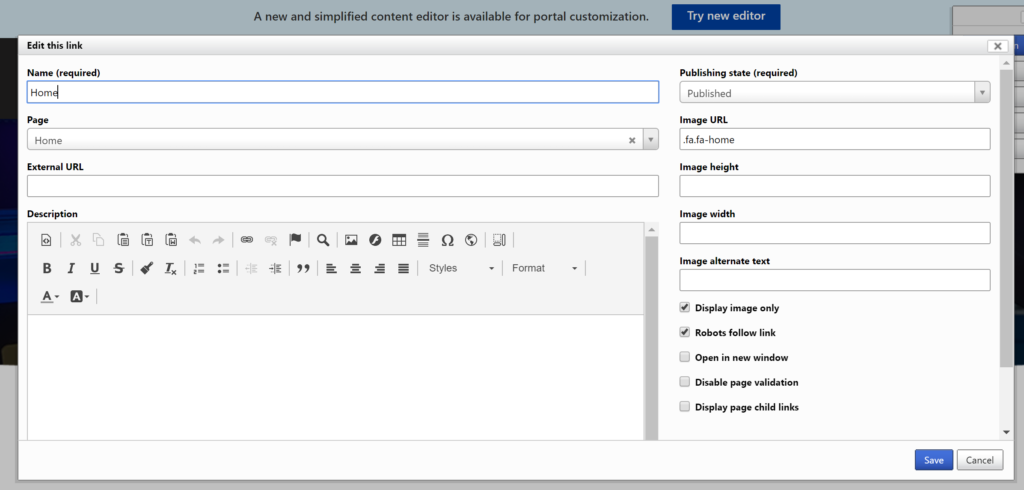
If you have ever used a portal for Dynamics 365 you will have noticed that the navigation along the top has a little house to indicate the home page link. If you edit the navigation you will see that the Image URL field contains .fa.fa-home. Ever wondered what that is? It’s using something called Font Awesome, which is just as it sounds, a font, which is awesome! 😉 – it’s a collection of icons but can be used in a number of ways. Let’s look at how to harness it’s simplicity and power at the same time, and improve a portal users experience.
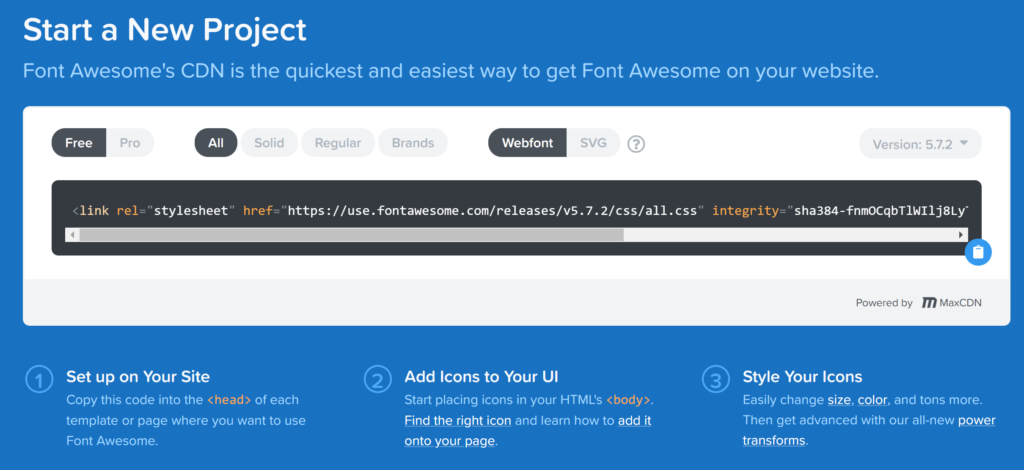
First, head to the website https://fontawesome.com. You can then start searching for icons.

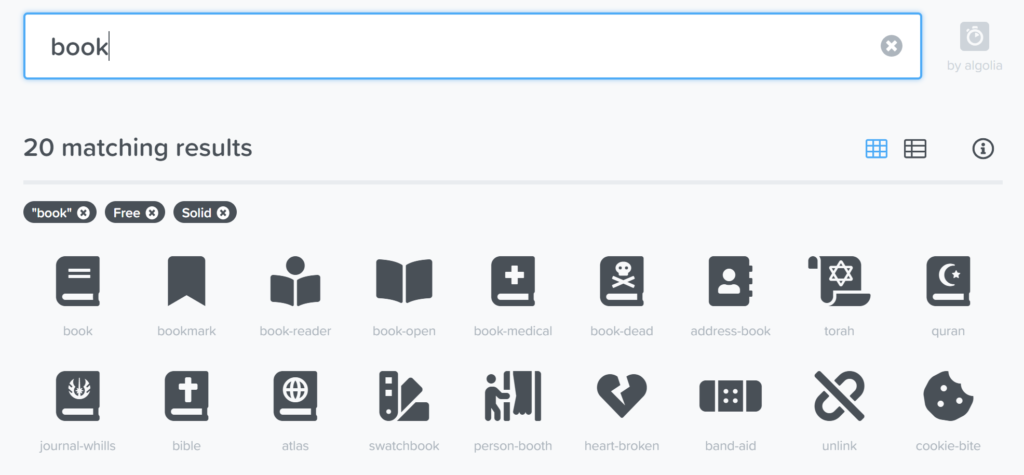
Let’s add a new icon for the Knowledge Base area. We can search for the word book, and find various available icons. There is a Pro account you can pay for, but there are so many great free ones, you probably won’t need it. You can filter just to show the free ones. All we need for now is the name of the icon, which in this case, the first one is simply book.
Now we will edit the Knowledge Base link from the navigation and use the same text used on the home icon, but instead of the word home, we will add the work book.
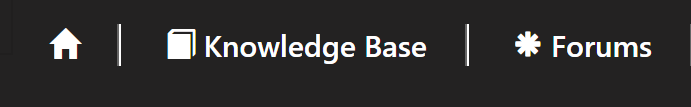
Simply save the change, and save the navigation. Your page will refresh and you see the icon displayed.
Now let’s add a little icon next to the Most Popular articles on the home page. On Font Awesome we can see there is a thumbs up icon. Clicking on it gives you the icon name (thumbs-up), the unicode, and the HTML you can use. This is what will use. You can click on it to copy it to your clipboard.
So on the home page we can edit the copy where it says Most Popular on the default Customer Self Service portal. Click in to the Source and paste in the code from Font Awesome.
However, once we save it, instead of the nice thumbs up icon, we get a blank square (or nothing depending on the browser you are using). Why is that?
Well, if you look at the source of the portal (right click while on the site, and click on View Page Source), we can see there is a link to a stylesheet for font awesome. This links to a CSS (cascading stylesheet) that’s been added to the portal, but it doesn’t contain all of the latest icons added to Font Awesome.
<link href="/css/glyphicons-font-awesome-migrate.min.css" rel="stylesheet"/>We can still take advantage of them though, and add the following code to the Header web template from within Dynamics 365. Just paste this in to the very top of the web template. This is now going to allow us to use any of the free icons on Font Awesome.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">If we refresh the portal home page, the thumbs up icon is now displaying.
We can also change the size of the icon used. You can use a variety of methods, but you can see below, we are increasing the size slightly, by adding fa-2x to the end of the name of the Font Awesome icon.
Here we can see the icons are slightly larger display on the Profile area.
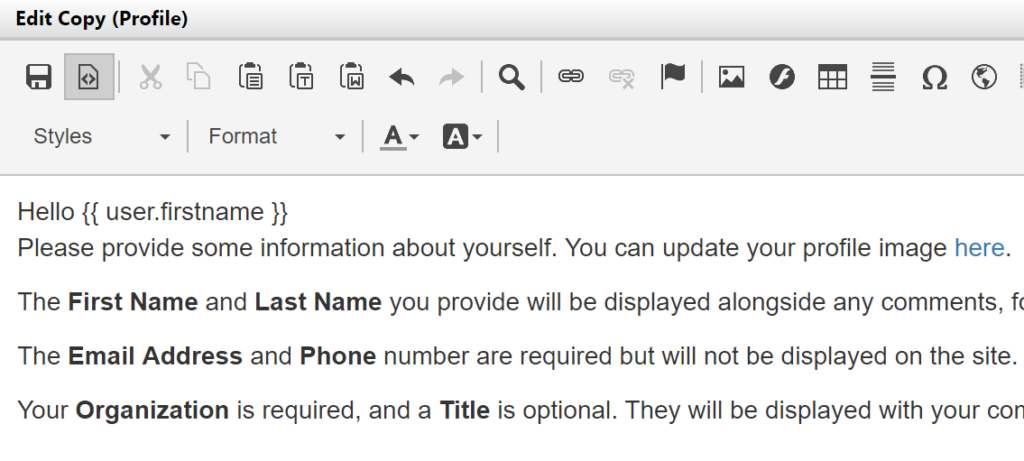
Now let’s edit the copy on the main Profile area, and click on the button to access the source code.
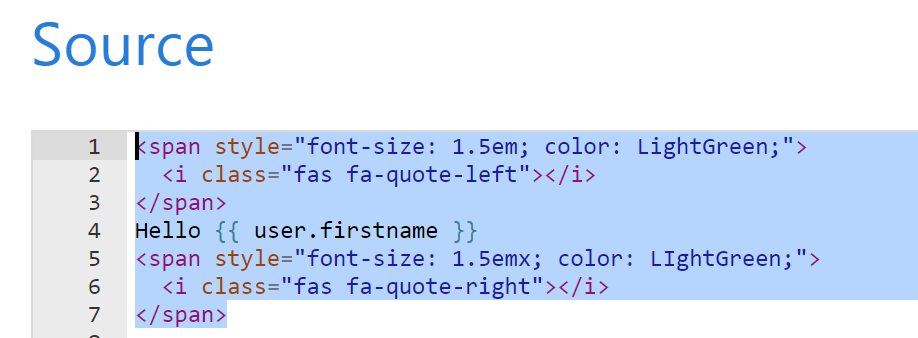
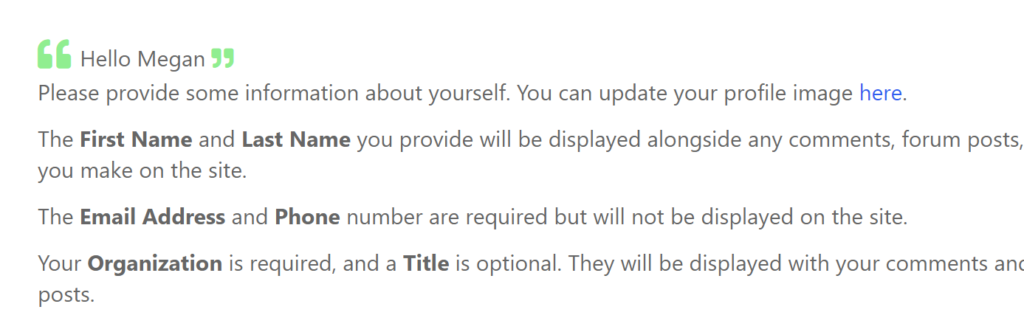
We can give the icons a bit of colour. Here we are setting the size AND the colour of a quote left icon and a quote right icon.
So we can see, we have a lot of options and possibilities for displaying them in a way that fits with our branding and colour scheme in the portal.
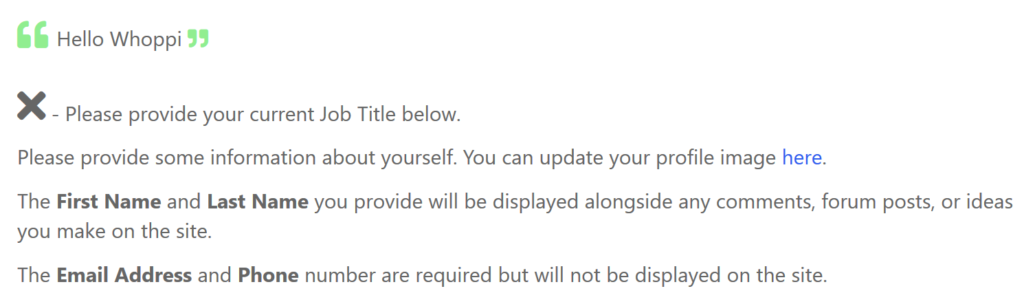
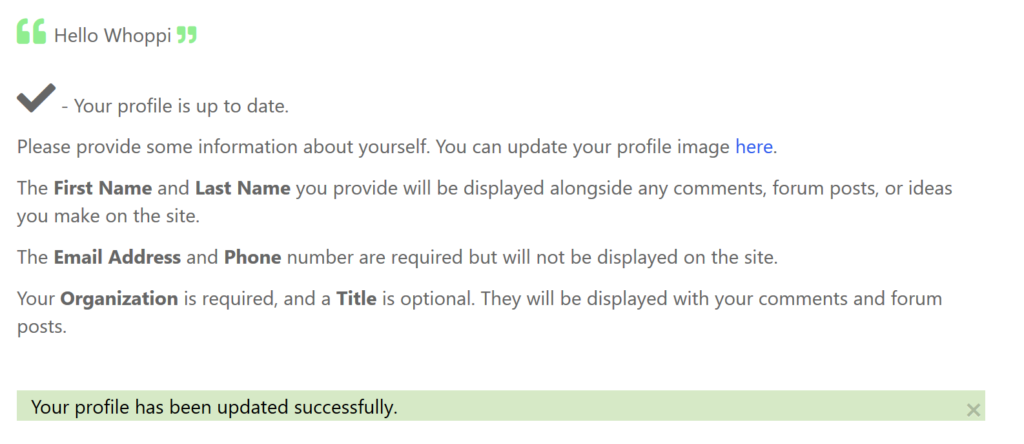
Finally, we can use a little Liquid to check if a field contains data. If it does, we will display a check or tick mark. If it doesn’t, we will display an x or a cross.
{% if user.jobtitle %}
<i class="fas fa-check fa-2x"></i> - Your profile is up to date. {% else %}
<i class="fas fa-times fa-2x"></i> - Please provide your current Job Title below. {% endif %}Here we see that Whoopi needs to add in her job title.
Once she sets that, we now see her profile is up to date!
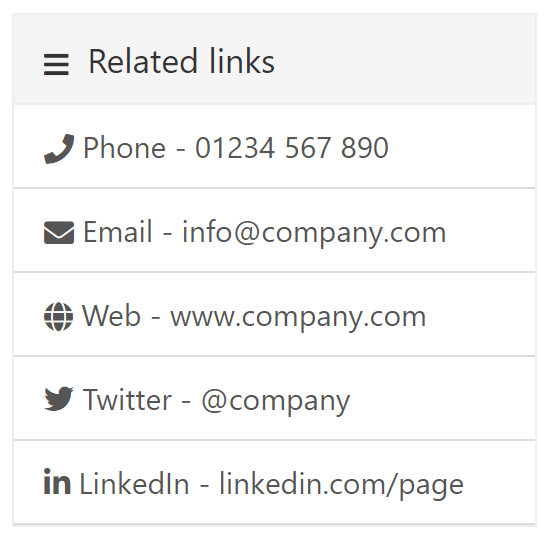
Another use, to display a companies contact information and social media profiles. How will you use Font Awesome? Let me know in the comments below.
Want to just watch how to do this? Check out the video below:
Check out the latest post:
Create and View Related Records from a Custom Page
This is just 1 of 567 articles. You can browse through all of them by going to the main blog page, or navigate through different categories to find more content you are interested in. You can also subscribe and get new blog posts emailed to you directly.

















Hi,
Thanks for the post. I was trying to put the fontawesome in the footer of the D365 portal and it doesn’t appear in the footer. I followed all the steps that you mentioned in your video and post.
What could be the problem?
Hi Tashi. This part of the post states that it should go in the header, not the footer template: We can still take advantage of them though, and add the following code to the Header web template from within Dynamics 365. Just paste this into the very top of the web template. This is now going to allow us to use any of the free icons on Font Awesome.