*** NOTE: ALL INFORMATION IS ACCURATE AT DATE OF PUBLISHING ***
We all have our pet peeves, and one of mine is seeing the default icon left on a custom entity. It looks messy, and certainly adds no value to the end user. So, I always add in a nice icon that represents the new entity. By updating icons using the button at the top of the entity, we can then add new icons (here’s a good site to source them from) and publish the entity. Great, good so far!
![]()
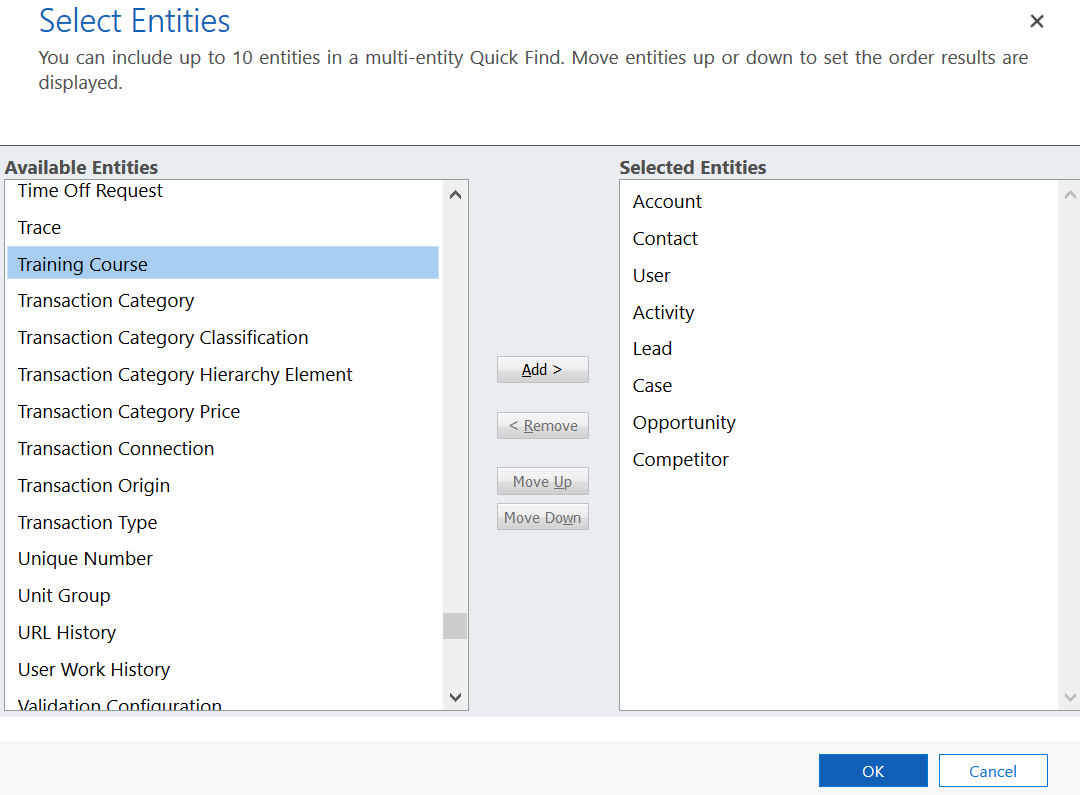
Now, make sure you enable the new entity to be searched on using the Quick Find. More on that in a previous post here.

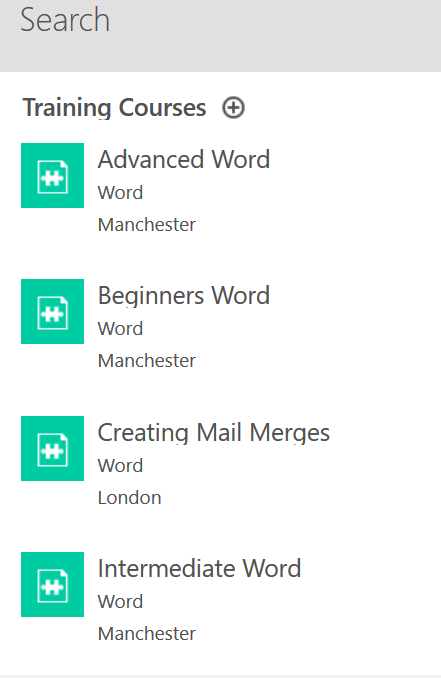
Now get searching…. 🙂 – oh, but this doesn’t look pretty 🙁 – the default icon is still showing. In fact, it looks pretty bad, especially if you have enabled quite a few custom entities to search on using the Quick Find. It will just be a mess of jigsaw pieces.

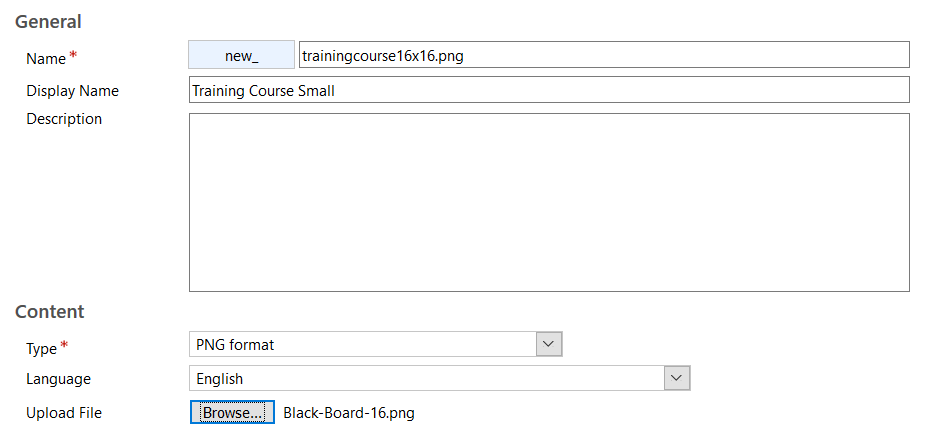
One could be forgiven for thinking that you could give the nice icons you uploaded any name you wanted to. You can, but in order to have them display, make sure you type in the file extension. So for my icons I need to add .png to the end of the name. The display name is fine with whatever you wish. Add your icons in this way and save and publish them.

Now back to the search…. so close! But now we have a different colour background. This is using the default colour from the Dynamics 365 theme for custom entities.
![]()
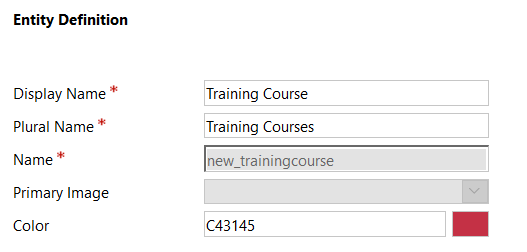
Go back to the entity, and make sure you use the same colour (or a nice contrasting colour) that you used when creating your icons.

We search again, and finally it looks slick and professional. Pretty sure you shouldn’t have to type in the file extension to get it to work right first time, and it’s probably a bug, but good to know how to get around it. While we are talking about icons, where do you typically go to find yours?
![]()
Check out the latest post:
Create Hierarchy Overview Of Compliance Setup In Customer Insights - Journeys
This is just 1 of 566 articles. You can browse through all of them by going to the main blog page, or navigate through different categories to find more content you are interested in. You can also subscribe and get new blog posts emailed to you directly.

Nice
Thanks Alfie!
There is also Icons8.com but I prefer FlatIcons.
The tricky part is getting the icon to look good in all of its possible sizes (Site Map, Entity, Command Bar, etc.), Command Bar being the smallest size and thus the one to really test out to make sure it looks good.
I’d also recommend verifying how it looks on mobile apps if your environment includes them.
Good idea, yes checking mobile apps is a good call. So many things to think about!
I personally prefer Metro Studio, which has an equally large set of icons available, but also supports export as SVG, which is a requirement for icons in the new Unified Interface.
Thanks Oswin. Will check it out!
I use flaticon.
I always use Iconator in the XRMToolkit when changing icons.
It saves a lot of time and can also add a two pixel border around your icon.
Nice, I like all of these suggestions. Good for people to have choices and several options. Thanks for the comment Mariannr!