*** NOTE: ALL INFORMATION IS ACCURATE AT DATE OF PUBLISHING ***
Continuing on from Using Liquid To Enhance The Portal Experience, let’s take a look at using Liquid a bit further. Calling fields that are linked to the user (Contact logged in) record is pretty straightforward once you know how. It’s global throughout the portal so we can call {{ user.firstname }} on any page and display the logged in users first name. However, when we load an entity form, such as for a Case, it loads the entity so we can call fields from the incident and display using Liquid. We don’t have to retrieve it using a GUID and can therefore take advantage of displaying additional information for the user. Instead of adding it directly to the copy of the page (as per the previous post on Liquid), it’s going to be added to a Web Template using a custom Content Snippet.
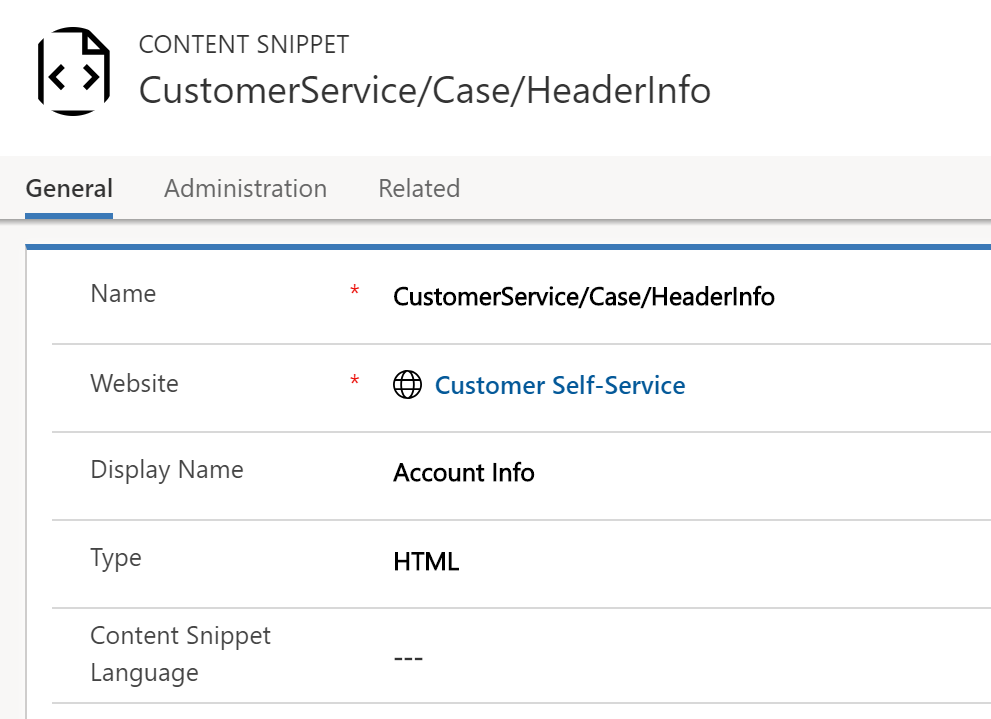
Content Snippets hold text, HTML, Javascript or Liquid. We can add content that we want to potentially use in multiple places, and therefore call it in different Web Templates. First, we navigate to Content Snippets and add a new one. Give it a name that will be logical (can be anything you choose), select the Portal in the website field, and give it a Display Name. Then select the Type of HTML.

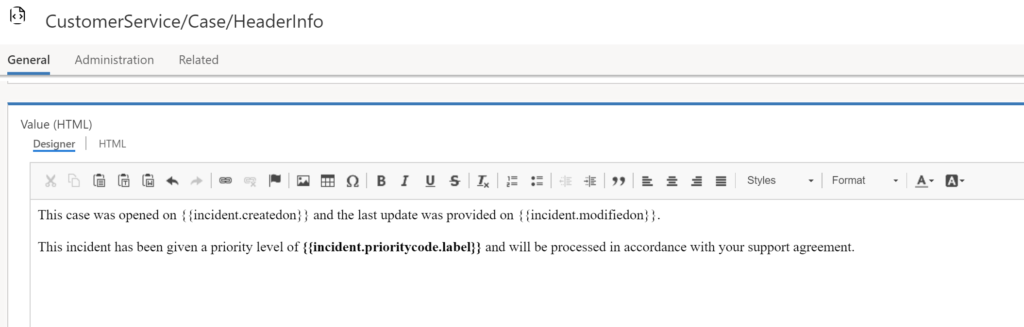
In the Value field, this is where we will add some text, including the liquid tags. So, as we are going to display information on the case entity, we need to use incident to declare the entity, then a dot, then the field name. We can add incident.createdon, incident.modifiedon and incident.prioritycode. For the Priority field, we want to see the actual name, so we add .label to the end.
This case was opened on {{incident.createdon}} and the last update was provided on {{incident.modifiedon}}.
This incident has been given a priority level of {{incident.prioritycode.label}} and will be processed in accordance with your support agreement. 
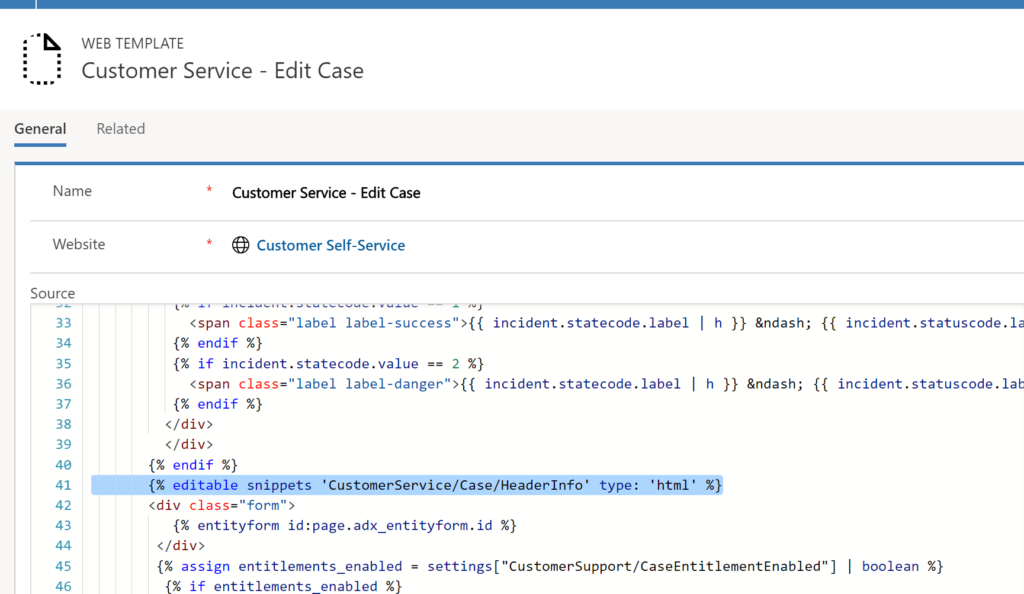
Now we will add the Content Snippet to the Edit Case Web Template. This can be added anywhere in the Web Template that makes sense. In this example it’s been added right above the form. Use the name of the Content Snippet you created in place of CustomerService/Case/HeaderInfo.
{% editable snippets 'CustomerService/Case/HeaderInfo' type: 'html' %}
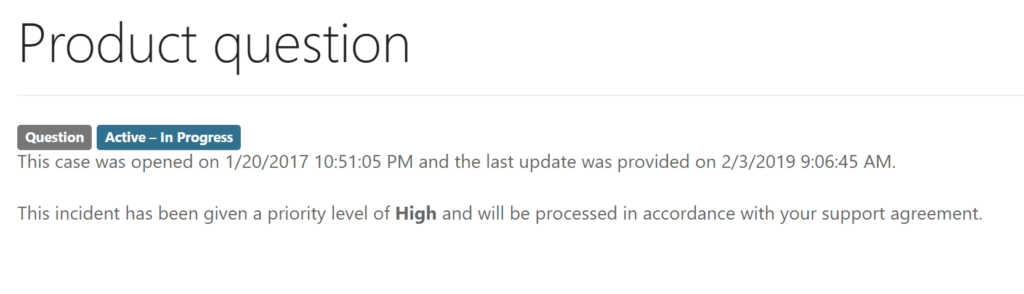
Now we can navigate to a case and see the details we added. That’s great! gives a bit more context and detail to the end user. However, what if the case they are reviewing is Closed? It’s no longer about knowing when the last update was, but it should really show when it was resolved.

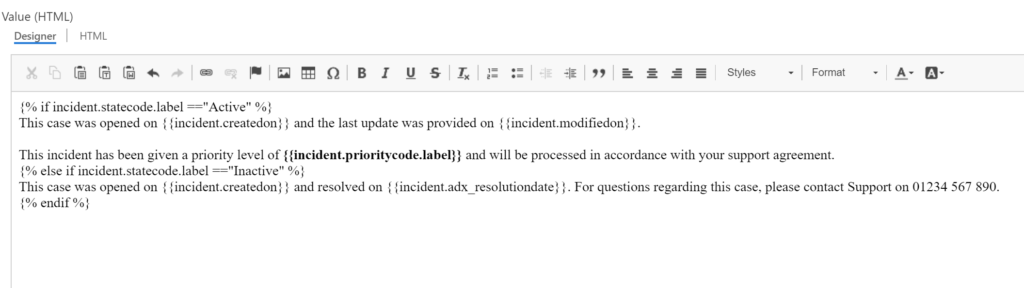
We can do this by adding in some conditions on our Content Snippet value. Starting with the first condition, if the Status of the case (which has a field name of statecode) is Active, display X. Then the second condition, else if the Status of the case is Resolved, display Y. Notice that we need to use incident.statecode.label again to accurately query the case.
{% if incident.statecode.label =="Active" %}
This case was opened on {{incident.createdon}} and the last update was provided on {{incident.modifiedon}}.
This incident has been given a priority level of {{incident.prioritycode.label}} and will be processed in accordance with your support agreement.
{% else if incident.statecode.label =="Inactive" %}
This case was opened on {{incident.createdon}} and resolved on {{incident.adx_resolutiondate}}. For questions regarding this case, please contact Support on 01234 567 890.
{% endif %}
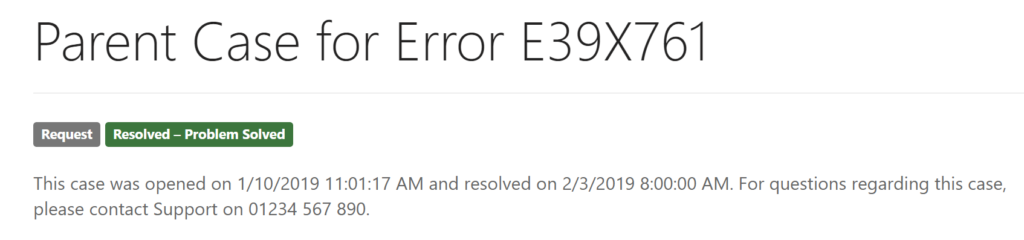
And now we can see the different details being displayed on a case that is Resolved.

Want to just watch how to do this? Check out the video below:
Check out the latest post:
Create and View Related Records from a Custom Page
This is just 1 of 567 articles. You can browse through all of them by going to the main blog page, or navigate through different categories to find more content you are interested in. You can also subscribe and get new blog posts emailed to you directly.

This is a great summary of how to use Liquid, nice and succinct. Portals are the gift that keeps giving.
Thanks Phil, so kind of you to take the time to leave a comment! I’m really enjoying learning more about Liquid. It’s been a great experience so far, hoping to do more in this area in the future.