*** NOTE: ALL INFORMATION IS ACCURATE AT DATE OF PUBLISHING ***
If you are using Realtime components in D365 Marketing, hopefully you’ve turned on the UTM tracking for your own emails and texts. Adding links to your different types of communication will mean UTM parameters are appended automatically, providing some great analytics in your analytic tool of choice. However, what about the ability to capture the UTM parameters from the URL when someone fills out one of your forms? Likely you are sharing links to forms on social media or within paid advertising. I wrote about how to do this with Outbound Marketing forms here, but this post is all about doing the same with Realtime Marketing forms. Let’s take a look!
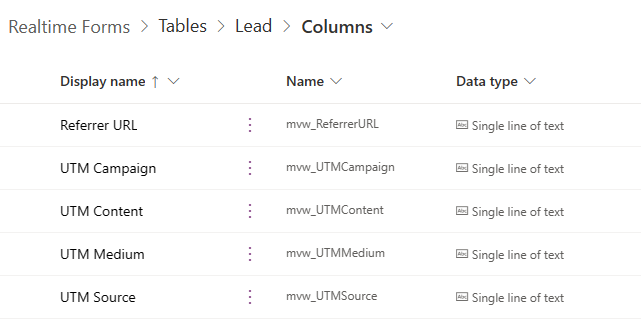
First things first… if you don’t already have these fields on your Lead table, make sure they are added. In addition to capturing the UTM parameters from the URL, we can also capture the referrer url showing where the visitor came from. Add these to your Lead form so that the values captured can then be seen on a record.
Next we will create a Realtime Marketing form. The target audience depends on your needs, but this one will be for a new sales enquiry so we will make sure a Lead gets created. You can choose if a new Lead will be created every single time, or if it will update an existing open Lead record based on a matching email address.
Add all of the fields to your form that you want the person to fill out. Once you have those, look for the new UTM and Referrer fields that you added to the Lead table and add them to the form. For each field, click on the Properties in the panel on the right and make sure the Hide field is set to Yes.
The bottom of your form will look like this in the designer tab but will not be shown on the form once it is published and on your website.
Now click on the HTML from the top right of the form.
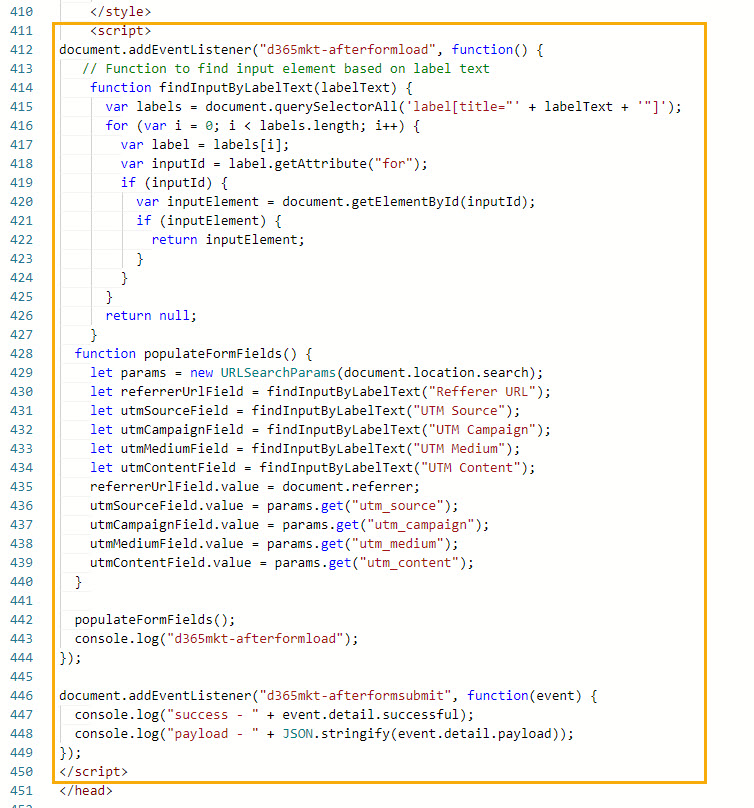
This is where we add some code that will capture information that is passed through from the URL at the top and move the values in to the fields on the form. We can use the label of the field added to the form to then match the value to the field accordingly. There are two possible approaches and I have provided them both below. One would be to use the first script to get the values and then set them in the fields if they exist. If there is no value for a field, the field will be empty. The second approach would be to set a different value if there is no value provided (meaning the UTM parameters did not exist in the URL) so that you know there was no information provided. So if UTM Source exists in the URL add it to the field, otherwise add N/A. The script needs to go after the </style> tag and before the </head> tag.
This script will add the value for the utm parameters and referrer url to the corresponding fields WITHOUT checking if there is a value first. This means sometimes the fields will be empty on a Lead if there were no UTM parameters in the URL when they landed on the form page on your website. Typically you would always have a referrer url found, unless someone went to your website by typing the url directly in to the browser.
<script>
document.addEventListener("d365mkt-afterformload", function() {
// Function to find input element based on label text
function findInputByLabelText(labelText) {
var labels = document.querySelectorAll('label[title="' + labelText + '"]');
for (var i = 0; i < labels.length; i++) {
var label = labels[i];
var inputId = label.getAttribute("for");
if (inputId) {
var inputElement = document.getElementById(inputId);
if (inputElement) {
return inputElement;
}
}
}
return null;
}
function populateFormFields() {
let params = new URLSearchParams(document.location.search);
let referrerUrlField = findInputByLabelText("Refferer URL");
let utmSourceField = findInputByLabelText("UTM Source");
let utmCampaignField = findInputByLabelText("UTM Campaign");
let utmMediumField = findInputByLabelText("UTM Medium");
let utmContentField = findInputByLabelText("UTM Content");
referrerUrlField.value = document.referrer;
utmSourceField.value = params.get("utm_source");
utmCampaignField.value = params.get("utm_campaign");
utmMediumField.value = params.get("utm_medium");
utmContentField.value = params.get("utm_content");
}
populateFormFields();
console.log("d365mkt-afterformload");
});
document.addEventListener("d365mkt-afterformsubmit", function(event) {
console.log("success - " + event.detail.successful);
console.log("payload - " + JSON.stringify(event.detail.payload));
});
</script>
This version of the script will check for a value for each parameter first. If one exists it will be added to the related field. If it is empty, N/A will be added instead. Regardless of which script you use, just make sure you set the label text of each field in the top section of the script if the fields were named something different to my example.
<script>
document.addEventListener("d365mkt-afterformload", function() {
// Function to find input element based on label text
function findInputByLabelText(labelText) {
var labels = document.querySelectorAll('label[title="' + labelText + '"]');
for (var i = 0; i < labels.length; i++) {
var label = labels[i];
var inputId = label.getAttribute("for");
if (inputId) {
var inputElement = document.getElementById(inputId);
if (inputElement) {
return inputElement;
}
}
}
return null;
}
function populateFormFields() {
let params = new URLSearchParams(document.location.search);
let referrerUrlField = findInputByLabelText("Refferer URL");
let utmSourceField = findInputByLabelText("UTM Source");
let utmCampaignField = findInputByLabelText("UTM Campaign");
let utmMediumField = findInputByLabelText("UTM Medium");
let utmContentField = findInputByLabelText("UTM Content");
referrerUrlField.value = document.referrer;
if (params.has("utm_source")) {
utmSourceField.value = params.get("utm_source");
} else {
utmSourceField.value = 'N/A';
}
if (params.has("utm_campaign")) {
utmCampaignField.value = params.get("utm_campaign");
} else {
utmCampaignField.value = 'N/A';
}
if (params.has("utm_medium")) {
utmMediumField.value = params.get("utm_medium");
} else {
utmMediumField.value = 'N/A';
}
if (params.has("utm_content")) {
utmContentField.value = params.get("utm_content");
} else {
utmContentField.value = 'N/A';
}
}
populateFormFields();
console.log("d365mkt-afterformload");
});
document.addEventListener("d365mkt-afterformsubmit", function(event) {
console.log("success - " + event.detail.successful);
console.log("payload - " + JSON.stringify(event.detail.payload));
});
</script>
Now save and publish your form to make it live. A pop up will be displayed with publish options. Click Copy on the Get Javascript code to add it to a page on your website.
The form only shows the fields we want completed and has all of the UTM Parameter and Referrer URL fields hidden.
If you are not sure how to generate your UTM parameters for sharing links online, take a look at this post that shows how to use a campaign url builder. It’s free and very easy! Now when someone clicks on a link you’ve shared on social media or another 3rd party website to access the page with your form, those parameters will be passed through in to the URL. When someone fills out the form, the Page URL is captured so we can see it here on a form submission record with all of the extra parameters at the end of the URL. The referrer url is not a part of the string but we are able to get it from the page source dynamically using our script.
Now we can see the field submissions for the form submission. The first fields show us the fields that were displayed to the person submitting the form. Below that we can see the referrer url along with all of the captured UTM parameters.
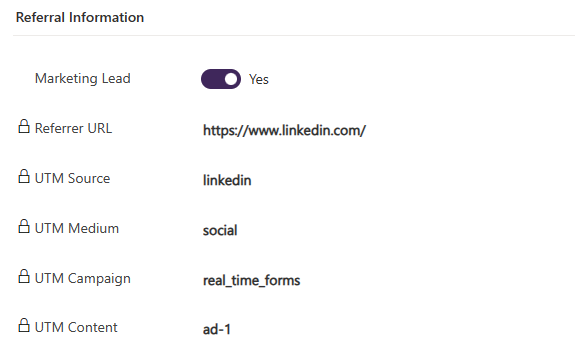
Now if we look at the linked Lead record, all of the lovely referral information is captured! Excellent! Makes it a lot easier to analyse where our Leads are coming from.
Check out the latest post:
Use The Dynamics Environment Default Theme In Your Custom Pages
This is just 1 of 565 articles. You can browse through all of them by going to the main blog page, or navigate through different categories to find more content you are interested in. You can also subscribe and get new blog posts emailed to you directly.












Hi Megan!
great post. I am a fan of your blog 🙂
I had the same idea a couple of weeks ago (sadly I didn`t see you blog post before) but I approached this topic a bit differently and would like to share it with you. I utilized the script provided by gkogan, and I modifieded/deleted the part with the hiffen fields. You can find the original script here: https://www.gkogan.co/blog/save-url-parameters/
In the script, each parameter within the URL is saved directly to the browser’s Session Storage. This allows my web forms to effortlessly access and utilize these parameters with another script which starts after formload.
Now, you might be wondering why I opted for this additional step. The rationale behind it is that by storing the parameters in the Session Storage, they persist throughout the entire user’s visit to the website. For example, on WordPress, the UTM parameters get deleted after you switch to another site – but maybe you still want to save them 🙂
Best Regards,
Ferdinand
P.S.: Even if I just did it differently, it is also possible to pass on the parameters from one web site to another while browsing (even on WordPress). I wrote a little Script for my own website. Unfortunately, the security of your website does not allow the script in a comment. Otherwise I would have still posted this here. But I can also send it to you by email.
Hi Ferdinand, thanks for the comment! Glad you found something that worked for your needs. I think good that you shared the URL so if anyone else wants to take that route, they can review the script written by gkogan. For my blog post I will leave as a simply option for people to follow, and they can certainly reach out to you if they are interested to find out exactly how you achieved it. Nice work!
I went from “why would I want this?” to “I want this!” so fast 😅
This could make campaign analytics on a daily basis so much easier for our users. Unfortunately, the forms don’t have a “reports” tab (as of now) but I guess there are other ways.
Thanks!
You are welcome! I think I would be more inclined to build custom reports based on the Leads themselves rather than the form submissions using Power BI. Would give you access to a lot more information.
Hi Megan,
Do you know whether this method would also work for publishing your marketing form as a standalone form? I tried and it’s not working for me.
I’m wondering whether this only works when you choose the embed option.
If it only works when you embed your form on an existing website, is there another way to get the parameters into your fields with a standalone form?
Thanks,
Michelle
Hi Michelle, I don’t know of a way to get it working with a standalone form. The script that runs when you embed the form may be different when using the standalone form option and the order in which things happen means the new script to set the UTM parameter values is failing. Sorry I can’t provide a solution for you at this time!
Hi Megan,
This is great. I do something similar to this. But I save it to a cookie in case the visitor arrives at one page and submits a form on another page.
Hi Josh, sorry, I needed to remove the script from the comments for security reasons. ☹️
I did something with the browser session storage here that also achieves the same thing rather than a cookie – https://meganvwalker.com/using-browser-session-storage-referrer-utm-params/
Then also this one to capture the channel for a Lead which takes a similar approach – https://meganvwalker.com/capture-lead-channel-traffic-source/
Hey Megan,
For some reason is not pulling the UTM data. When I paste the script between the “style” tag and the “head” tag it automatically moves it after the body tag. Is that why it is not pulling the UTM data from the URL?
What can I do differently to fix this issue?
Hi Francis, are your fields named the same as mine on the example? Does your URL that you are testing with have UTM parameters present? If you want to email me a link to your form I can see if anything obvious comes up when I look in the developer console.
What was the fix for this? i have the same issue.
Hi James… no fix… without access to see a form live somewhere, I have no way of knowing what is happening for your specific issue. As I said to Francis, happy for you to email me a link to your form and I can take a look. Other than that, it’s impossible to know.
I got the same problem as Francis and James. Form Fields are exactly named as in the instruction. Would be happy to share my form live. 🙂
Hi Marcel, after doing some troubleshooting, it seems likely it’s an issue if there is no referrer URL present. Can you try removing this line from the script and see if it works? It’s not a final resolution, but I haven’t had time to adjust the script yet.
referrerUrlField.value = document.referrer;Hi Megan,
We are trying to implement this in our Real-Time Customer Insights forms, but I had two questions:
Can UTM variables in the URL be used in the HTTP of a standalone form, or do they only work with an embedded form?
As you showed in the article https://meganvwalker.com/using-browser-session-storage-referrer-utm-params/, does this code also work if placed outside the generated embed code for the page, or should it be included within the form’s HTML?
I appreciate your response and recommendations.
Hi Diego, if you are putting the script in the HTML of the form, it should work regardless of if you embed the form or use the stand alone link. If you ARE embedding the form, then you should be able to put the script after the generated embed code but obviously you will need to test it.