*** NOTE: ALL INFORMATION IS ACCURATE AT DATE OF PUBLISHING ***
Using a Dynamics 365 Portal allows you to provide self service access to your customers. Once they are logged in, they can view their cases and any other account data you have provided. That’s great, but would about customising their experience even more? Liquid is an open-source template language integrated into portals which we can use to add dynamic content to pages. This can be done by adding it using Content Snippets, or to Web Templates. In this post, we will look at adding Liquid directly to the page copy. Although this can be done from within D365 itself, for the purpose of illustration it’s being done directly from the portal itself (make sure you have the Admin web role to do this).
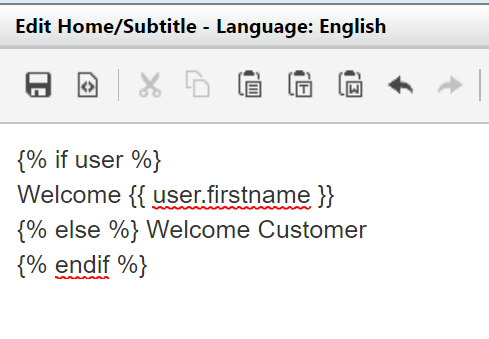
Let’s start with the subtitle on the main Customer Self Service portal. Click Edit to access the page copy.
Here is where we can add the following Liquid logic to check to see if the person viewing the portal is a user. If they are, we can show their first name using user.firstname. If not, we show the word Customer instead.
{% if user %}
Welcome {{ user.firstname }}
{% else %} Welcome Customer
{% endif %}
Here we can see the users first name displayed when someone is logged in:
And here where there is no one logged in:
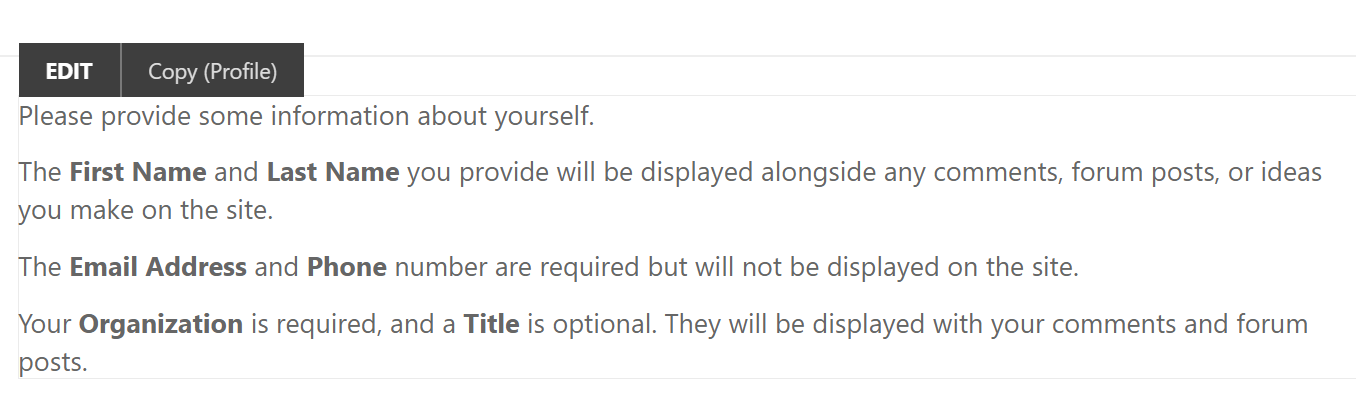
So now let’s look at adding some more detail on the Profile page. Here is the standard copy on the page. We can click to Edit this.
As this page will only be accessible by a user, we don’t need the additional code to check if a user is logged in. Here we can add the first name again, but can also start adding in additional fields from the user (Contact) record. Here we are also going to show the Account Name that the Contact is linked to.
Here we can see the two fields displayed.
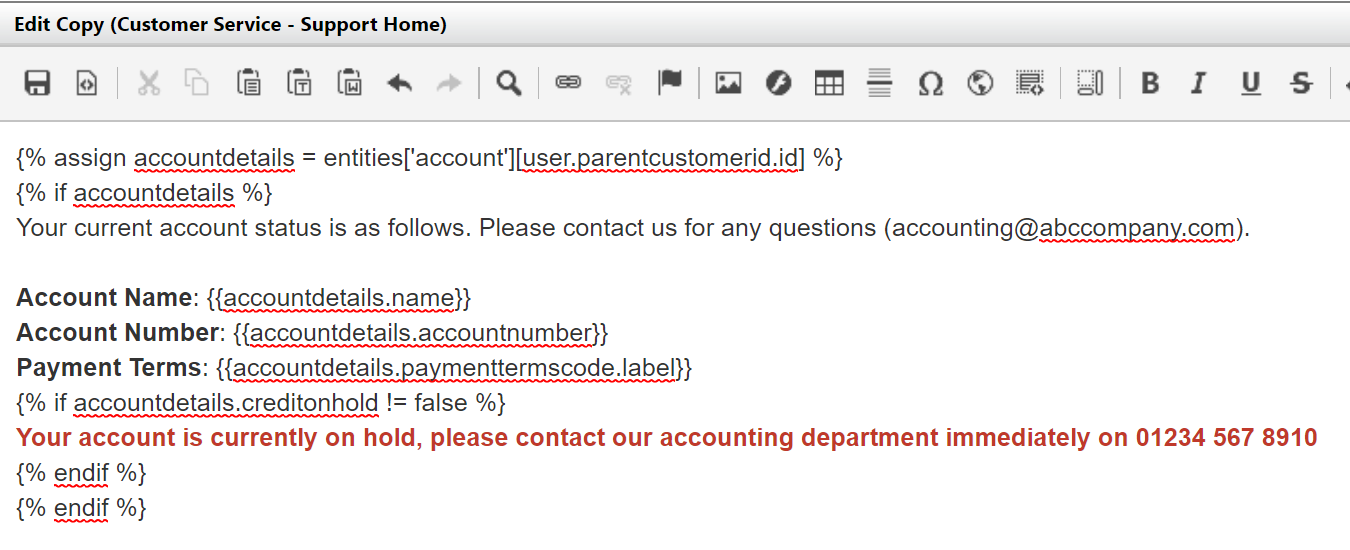
Now let’s get a little fancier. We can add a little more to the Support Home page, displaying the current financial details of the Account. In order to do this, we first need to declare the account entity, linking it from the users parentcustomerid field. To make it easier, we give it a name that can then be used further down in the code. So, accountdetails is what I have used below, which is then used later on in the code to call the account name, account number and payment terms fields from the account. If you are not sure of the field name, open up the field in D365 and get the exact name. Note, if it’s an option set, you will need to add .label or .value at the end of the field depending on what you want to display. Towards the end of the cold, we are checking to see if the creditonhold field is true (Yes) or false (No). If it’s not false, we will display some text.
{% assign accountdetails = entities['account'][user.parentcustomerid.id] %}
{% if accountdetails %}
Your current account status is as follows. Please contact us for any questions (accounting@abccompany.com).
Account Name: {{accountdetails.name}}
Account Number: {{accountdetails.accountnumber}}
Payment Terms: {{accountdetails.paymenttermscode.label}}
{% if accountdetails.creditonhold != false %}
Your account is currently on hold, please contact our accounting department immediately on 01234 567 8910
{% endif %}
{% endif %}
Here is how it looks in the page copy. We can use the WYSIWYG editor (what you see is what you get) to make things bold, or change the font colour.
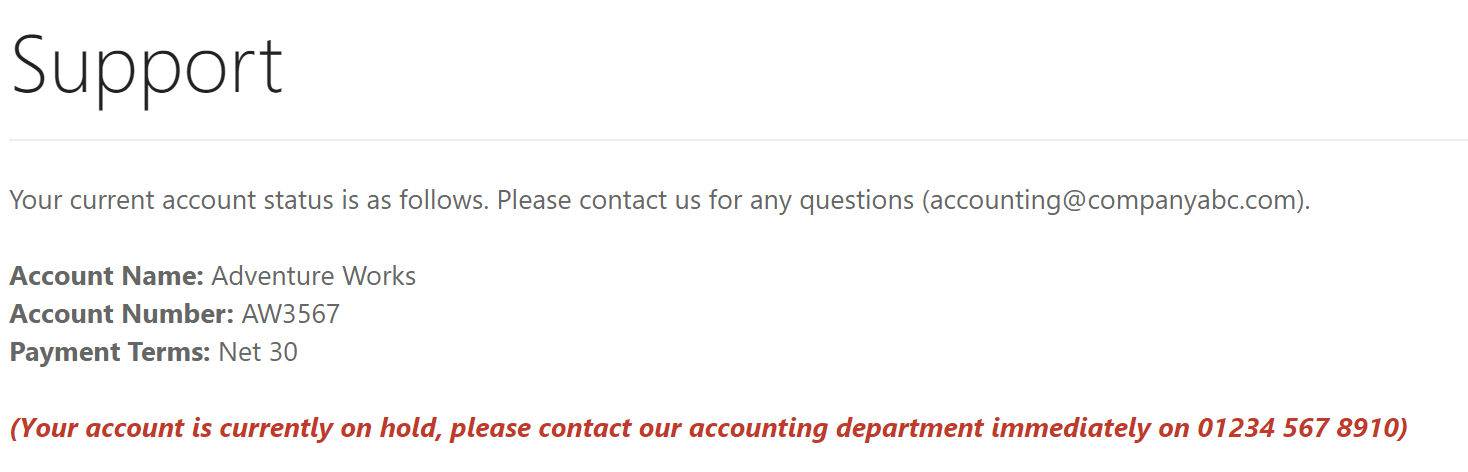
And here is how it looks to the user. Hopefully this gives you a few ideas of how you can use Liquid to really customise the users experience once logged in to your portal
Want to just watch how to do this? Check out the video below:
Check out the latest post:
Create and View Related Records from a Custom Page
This is just 1 of 567 articles. You can browse through all of them by going to the main blog page, or navigate through different categories to find more content you are interested in. You can also subscribe and get new blog posts emailed to you directly.










How to display time greetings such as good morning, good afternoon with user name to the signed in user?
Hi Priya, what would you be considering to use to determine the ‘time’ of day it is for the user? Not sure how you would display that unless it was based on a field on the Contact record. Even then it wouldn’t always be an accurate message. What if they are travelling and not in the timezone you indicated? Probably better to have something generic like Hello, or Hi, or Welcome – something not tied to a timezone.
Yes, I’m considering time for the user. I would like to use the generic words but my requirements are to display the time greetings.
Good luck, I hope you find a way! I am not a developer, and I believe this would take quite a bit of development effort to achieve rather than being able to do something with no or low code.