*** NOTE: ALL INFORMATION IS ACCURATE AT DATE OF PUBLISHING ***
If used effectively, dashboards can be the main place for a user to hang out in CRM. Adding lists and charts is one way to engage with information, but reports can also be included in a dashboard. There are other ways out there, but this method works with Dynamics 365 CRM.
First, go to the reports section and find the report you wish to add. Click the name of the report as if you are going to run it. Then copy the URL from the top of your browser window. Paste it in to Notepad to make it easier to edit. Find the middle section where it has ‘action=filter’ and change the word filter to the word ‘run’. This will make sure the report runs automatically when you open the dashboard.

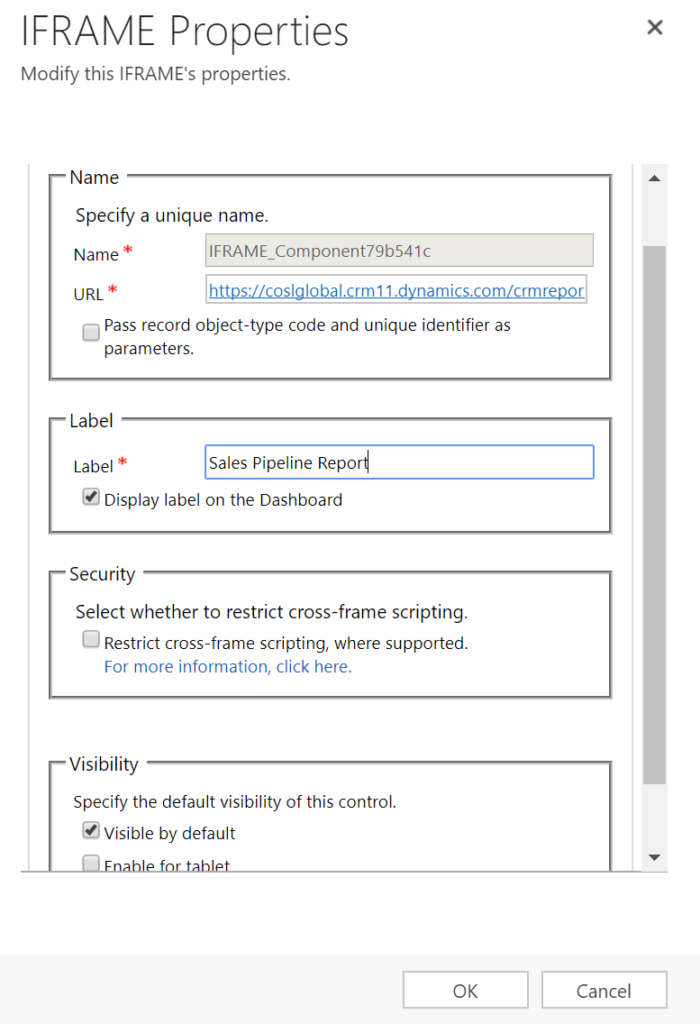
Next, create your dashboard (or edit an existing dashboard you wish to add the report to). Add a new iFrame component. Paste in the URL you just edited. Add a label if you wish. Untick the box in the security section for ‘restrict cross-frame scripting’. Then click OK to save. Save your dashboard.

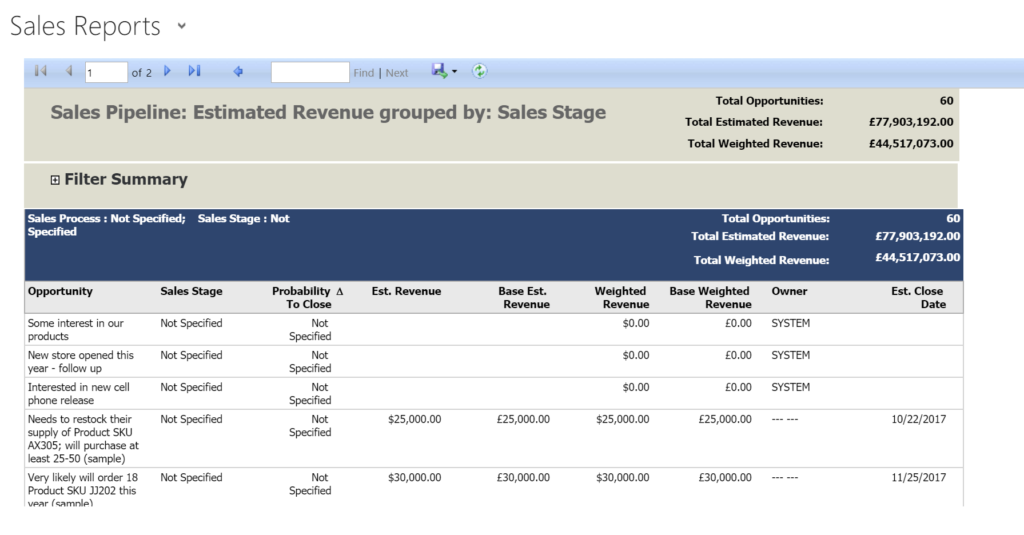
Finally, go and review your dashboard. The report will run automatically for you. You can still Edit any existing filters, and scroll through different pages as needed. You might need to expand the width and height of the component on the dashboard to fit more data as required. But that’s it! Pretty straight forward, but could also be really effective for end users that don’t have many reports to run, and spend a lot of their time in the Dashboards area.

Check out the latest post:
Create and View Related Records from a Custom Page
This is just 1 of 567 articles. You can browse through all of them by going to the main blog page, or navigate through different categories to find more content you are interested in. You can also subscribe and get new blog posts emailed to you directly.

Great article Megan.
Thanks Asif! Nice to know you are reading my posts. 🙂 Keep coming back!
Hi Megan,
Thanks for the article. Wouldn’t this method make your dashboard report specific to an environment?
I’m trying to figure out a way to make my Report URL dynamic so that my dashboard doesn’t break when migration from environment to environment. Do you have an idea how this can be done?
Thank you
Hi Thierry, yes, that’s correct. It is specific to an environment. I don’t know of any other way to do this. Your reports are added to a specific environment, and you need to reference the report so that the dashboard can display it… so not sure of any other way to do this.
Hi Megan,
It’s actually possible ! 😛
1. Create an HTML Web Ressource
2. Xrm.Page.context.prependOrgName, gets your current environment
3. Dynamically build your URL, in a function, with your current environment and your report unique identifier. ex:
function startForm() {
const currentEnvironment = Xrm.Page.context.prependOrgName;
const iframe = document.getElementById(“report”);
const url = “https://” + currentEnvironment + “/crmreport…etc”;
};
4. Create an IFrame within your Web Ressource, as such:
5. Set your IFrame src to your URL:
iframe.src =url;
and voila, works for me.
Thanks Megan
NICE ONE!!! Good, glad you figured out a way to do this, and thanks for sharing your method so I and others can see it. ????????????