*** NOTE: ALL INFORMATION IS ACCURATE AT DATE OF PUBLISHING ***
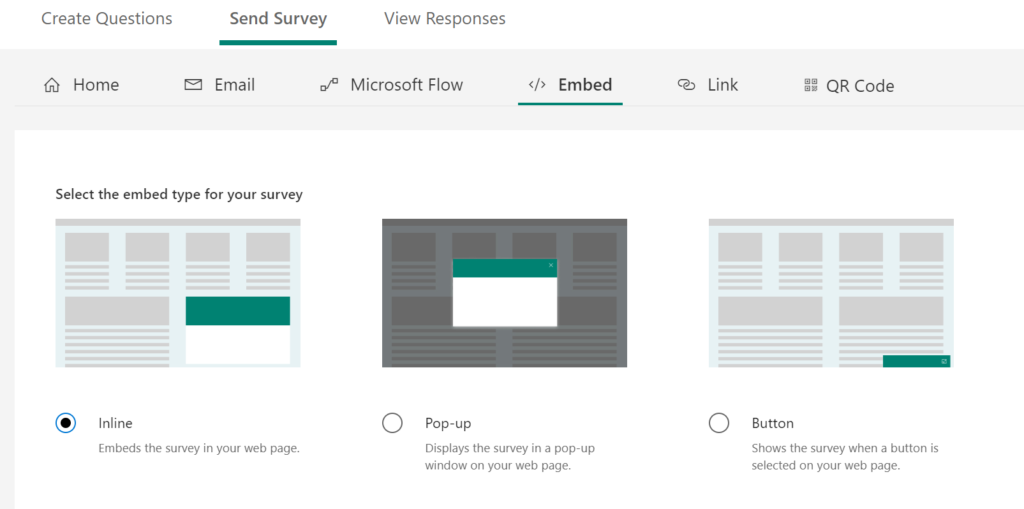
Once you have your Forms Pro Survey created, you need to send the survey to people. One of the options is to embed it in to a website. Clicking on the Embed option from the Send Survey tab, you are presented with three options. One of them is Inline. Let’s look at how to embed a survey directly in to a page on your website.
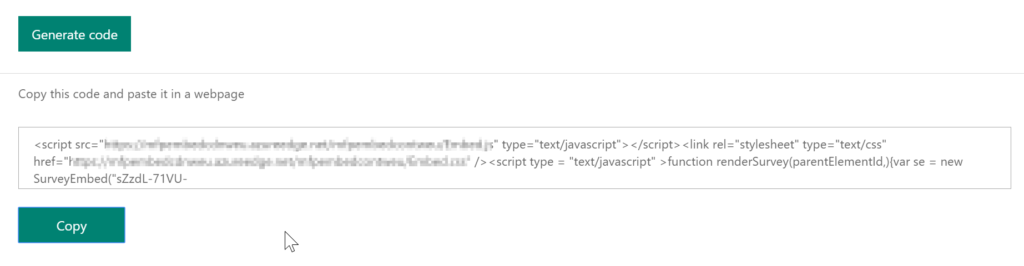
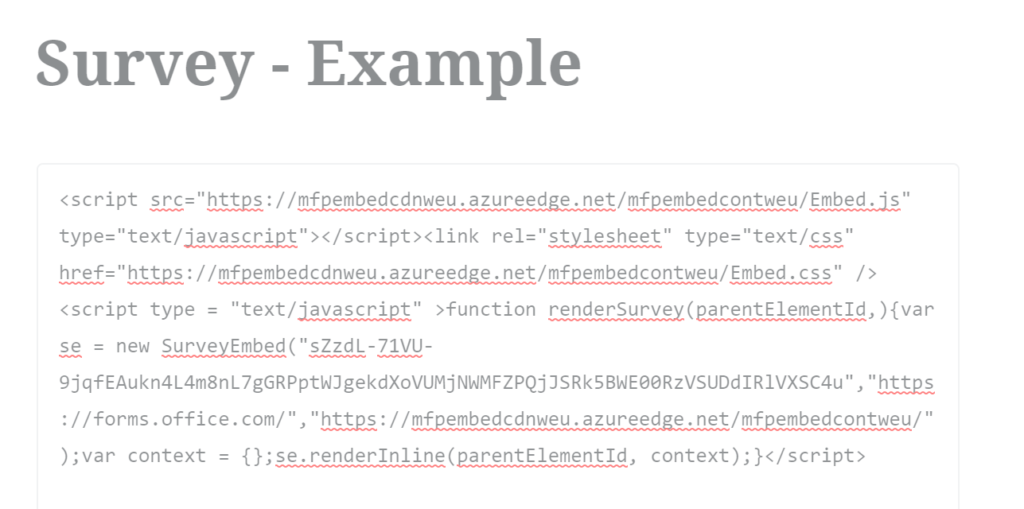
Scroll down to the bottom of the page and click on Generate code. You can click on the Copy button to copy it to your clipboard.
Now go to your web page and paste it in where you want to display it on the page.
Now go and check out your page. It’s blank! Hmmm, something not quite right here.
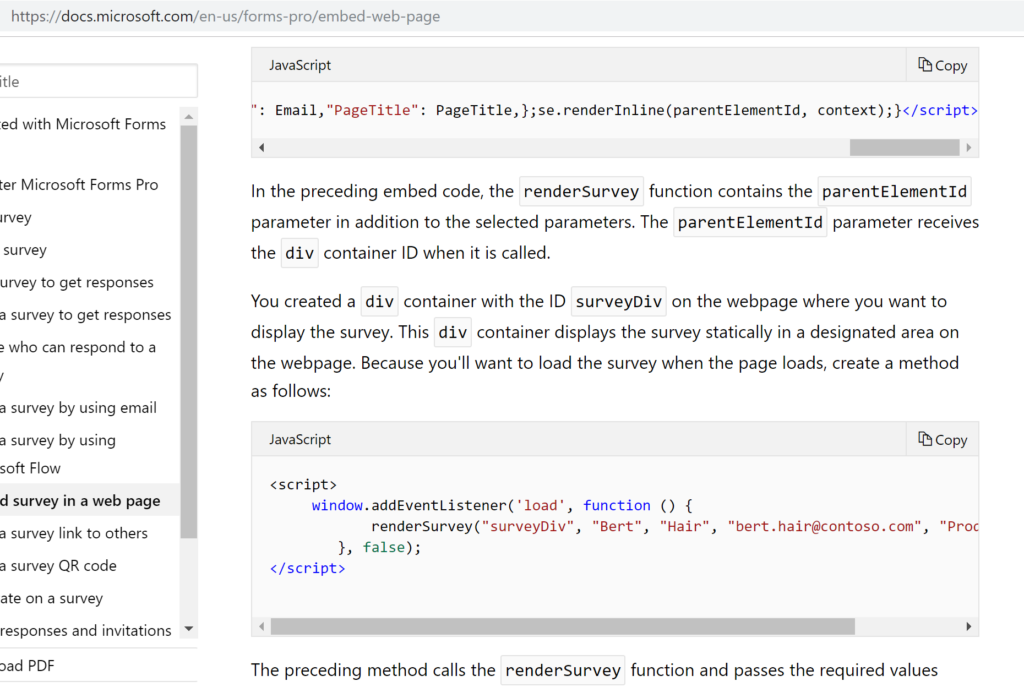
After a quick Google search, this Microsoft documentation page provides further instructions on how to actually get the survey to display. It details creating a div container with which to determine where the survey will be displayed, rather than just using the code alone.
Paste in the following code directly beneath the code you already copied and pasted from the survey.
<div id="surveyDiv">
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv");
}, false);
</script>
</div>Now go and check out your survey again. Tada! Not quite. 🙁 – we can see that something related to the survey is attempting to be displayed, but the div container is much too small.
Replace the div id line with this, so that we are including the style for the height. Now check out your web page AGAIN.
<div id="surveyDiv" style="height: 800px">Finally, it shows! So, you can see it’s not just as simple as copying and pasting in the code generated from the survey. We needed a few more steps. You might need to tweak the height slightly too, depending on the size of your survey, but you can see how to get started. From here your website visitors can complete an anonymous survey response.

Want to just watch how to do this? Check out the video below:
Check out the latest post:
Use The Dynamics Environment Default Theme In Your Custom Pages
This is just 1 of 565 articles. You can browse through all of them by going to the main blog page, or navigate through different categories to find more content you are interested in. You can also subscribe and get new blog posts emailed to you directly.







Megan. YOU ARE A LEGEND. Thx for all your info!!!
Wow! Thank you! That’s such a great compliment. Glad the blogs are helping. ????
Hi Megan, thanks for this tip! Life saver!
Do you know how we can make the height auto adjust so there is no scroll bar?
Hi Michael, I’m not sure you can. I don’t believe you can dynamically change the height of the form, which means you would need to set the height big enough to always display the full size of the form. You can try with the compact version of the code (which you will find in the options for embed within Forms Pro for your survey). That will make it smaller also, so the height could be set to smaller.
Thank you! saved my day. After a lot of investing I was unable to figure out how to make this work.
best regards!
Excellent, glad it helped Javier!
Hi Megan,
Do you know if the survey can be set regarding a row(record) in Dataverse when embedding the survey like this?
When creating the survey invite with Power Automate there is an option to set the regarding column of the survey.
I can only see how to set personalization variables when using the embed option.
I know this post is regarding Forms Pro, but it looks like this process has not changed in Customer Voice.
Thank you for the great blog, it is very useful.
Hi Bruce, glad you enjoy the blog! If you are embedding your survey in a website, it’s not going to be linked to anything, and all responses will be anonymous.
Hi.
Thanks you for excellent guide.
I try to do something of the same, but instead of adding the embed code inside a webpage i want to add it to a marketing email(dynamics 365). I can edit the html code inside the marketing email, but i do not know the steps further.
I follow your guide, but i seems like the marketing email will not accept the script code, because the email takes away the code after i add it and review it.
Hopes this make sens, and that you have a good suggestion to my problem? It should be fair easy, but still i do not get this to work.
Thank you in advanced.
Hi Jim, not sure how you would embed the survey in the email. You can add a survey by using a button and then picking Customer Voice from a list of things to link the button to, but not embed using any script code. So no suggestion for embedding the survey into the email because I don’t think that’s possible.