*** NOTE: ALL INFORMATION IS ACCURATE AT DATE OF PUBLISHING ***
In a previous post, we reviewed how to display dynamic images in D365 for Marketing emails. This was done using images stored on a web server, named a specific way which could then be pulled in if they matched a value on an option set field. In this post, we will look at how you could achieve the same thing but this time using Content Blocks and some conditional logic. This means it doesn’t matter about storing your content elsewhere, but can upload it via the marketing app and access it that way. Let’s look at how we can achieve this.
First, we need to add some new content blocks. Navigate to the Marketing content section to find the link to get to Content blocks.
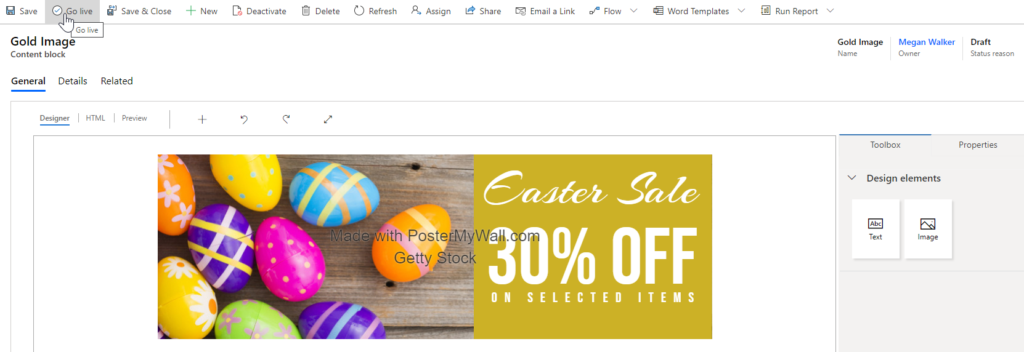
You can add Content blocks that contain Text and/or Images. For this example, we will add the same three images used in the previous blog. Once you’ve added them, make sure you click the Go Live button so that they can then be used in emails, forms and pages. You can determine which of these you can use them on from the Details tab.
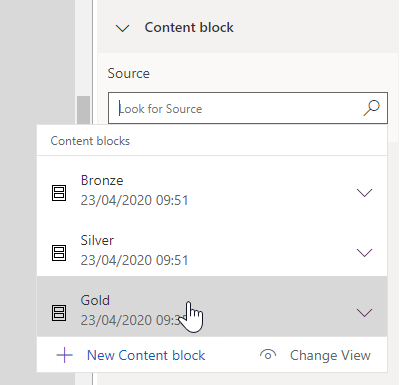
Once you’ve set it to go live, you should see your new content block listed as active.
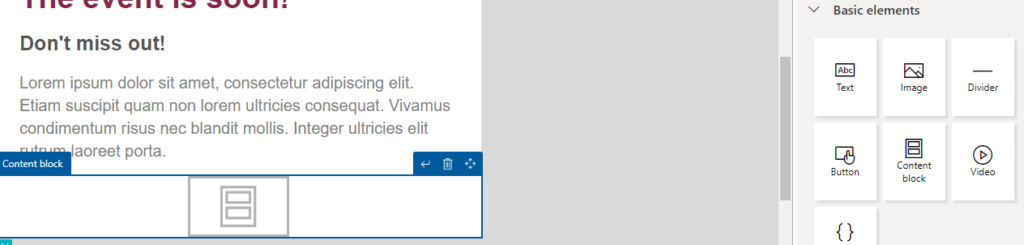
Now we can add the Content Blocks to an marketing email, or an email template. Choose Content block from the Basic elements section and place where you would like it to be seen on the email.
Then search for the Content block you want. You can do this for as many different images as you need to have. In this scenario, we have our three images, gold, silver and bronze…. so three Content block elements will be added.
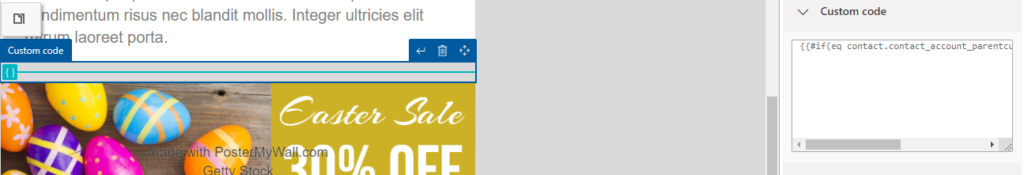
Now we need to add in some custom code elements to the email. Add one at the top of your Content blocks, one at the bottom, and one between each Content block you added. This is where we need to add our conditional logic to determine which of the three Content blocks to add. So, as per this post where we first started reviewing dynamically displaying images, we need to add the first part of our conditional code which determines what to show if the Account Plan on the Contact’s related Account is GOLD (916780000)
{{#if(eq contact.contact_account_parentcustomerid.mvw_accountplan 916780000)}}
We then have our first content block. For the custom code below the first Content block, we add in the next line of code which will determine what to do if the Account Plan on the Contact’s related Account is SILVER (916780001).
{{else if(eq contact.contact_account_parentcustomerid.mvw_accountplan 916780001)}}
Then we add in the Content block below that. On the next block of custom code, we add the clause to dermine what do to if it’s neither GOLD or SILVER:
{{else}}
Then we add the next Content block that should be shown below that. Finally, we need to close the entire set of code by putting one more custom code block:
{{/if}}
So the entire section should look like this, where the blue lines are the custom code blocks, and the images are the Content blocks.
Once the emails go out, each recipient will only see one of the images (the Content blocks) based on the value on the account plan on their related Account record.

Check out the latest post:
Create and View Related Records from a Custom Page
This is just 1 of 567 articles. You can browse through all of them by going to the main blog page, or navigate through different categories to find more content you are interested in. You can also subscribe and get new blog posts emailed to you directly.








Hi Megan! really helpful post, thank you
These options are seemingly not available in the real time marketing, is lifting the outbound template HTML and placing it in the real-time the way forward. Or should I look to take another approach with the tools in the real-time template designer?
Interested to hear your opinion
Hi Ryan, have you seen the latest Wave 1 Release Notes, specifically around Marketing? If not, take a look. I did a video on it here: https://www.youtube.com/watch?v=LtmCnU8QxyI&t=1s – and specifically this which shows what I think you are looking for is on the way – https://docs.microsoft.com/en-us/dynamics365-release-plan/2022wave1/marketing/dynamics365-marketing/quickly-create-emails-enhanced-reusable-content-fragments