*** NOTE: ALL INFORMATION IS ACCURATE AT DATE OF PUBLISHING ***
** NOTE: If you would like to know how to do this for Real-time Marketing forms, you can view that blog post here – 06/07/2023 **
I was asked recently by a client about making sure D365 Marketing forms could be submitted if the email was a business email address. Although we can’t necessarily know if an email is NOT from a business, we can definitely make sure submissions are not allowed using email addresses with generic domains like Gmail, Yahoo or Hotmail and show the user an email validation message if used. I remembered seeing something from my good friend Amey Holden in the past where she had done something like this where an alert pops up so I started from her post which you can find here. Instead of an alert, I wanted to see if I could display a message under the email field. If you want to know how to do this, continue reading. However, you MUST be comfortable digging in to a little HTML, no way around it. Let’s get in to the good stuff!
First let’s look at what we are trying to achieve. Here we have a simple form with first name, last name and email address. When someone fills out the form they can use any email address they like and the form can be submitted.
What we want to achieve is something like this. The person adds their email and it’s got a generic domain, we can display a message asking for a business email address instead.
Now on to how we can achieve this. Open up your marketing form. Click on the HTML tab rather than the Designer tab. All of the changes we are going to make will be there. The first thing is to add a bit of styling so that our message shows in red with a nice background, and italics. This will go in the top section in the <style> part. Obviously make sure you want to use the same styling (your font might need to be different and not Lato), and make tweaks as needed. You definitely need to keep in the last part for the display so don’t change that. That will make sure that the message remains hidden until we need to show it.
form .lp-form-message {
border: none;
background: none;
color: red;
font-style: italic;
font-size: 0.8em;
font-family: 'Lato';
display: none;
}
Next we have the script that will do the checking for us and decide if the message needs to be shown or not. Remember, by default the message will be hidden. The script is going to check when the person filling out the form presses enter or presses the submit button when interacting with the form and look at the email address field. If it includes any of the domains listed, the display style of the message will be changed from none to block, which means it will be made visible on the form. Note, you can easily add more email domains in to the script that you know are generic and want to exclude. Just make sure you use the same formatting and add in extra domains in single quotes separated by a comma.
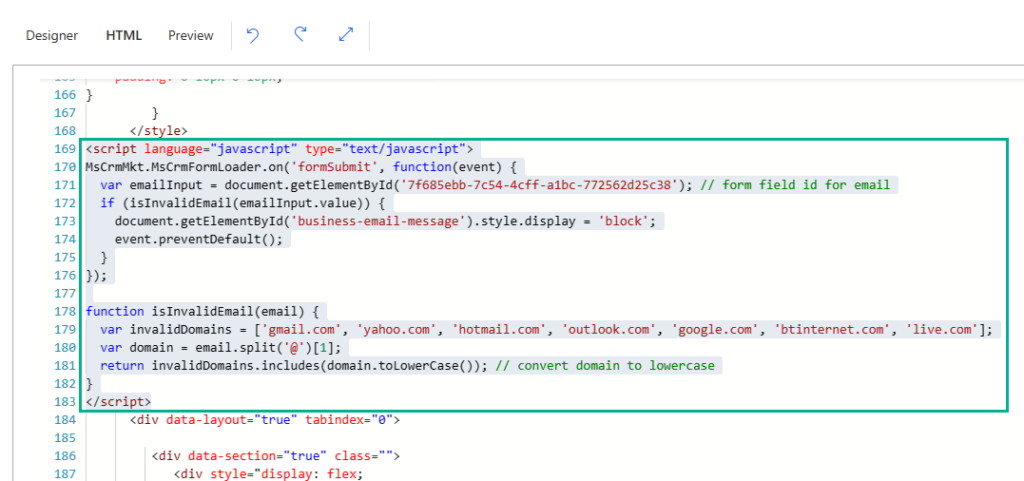
Line three of the script needs your form field id for the email address field you have on your form. To find it, navigate to form fields in the Marketing App, then open the email mapped field. Look at the URL at the top of your browser and the very last part of the URL string contains the id you need. Just use that in the script where I have YOUR_FORM_FIELD_ID. Finally, you will see something that references business-email-message. I suggest keeping that the same, but this reference will be looking for where we have added the message on the form (more on that in the next bit). This finds the message section and then displays it IF the email address domain is generic. The script will also take care of things regardless of if the person enters the email with upper case, lower case or a combination of the two.
<script language="javascript" type="text/javascript">
MsCrmMkt.MsCrmFormLoader.on('formSubmit', function(event) {
var emailInput = document.getElementById('YOUR_FORM_FIELD_ID'); // form field id for email
if (isInvalidEmail(emailInput.value)) {
document.getElementById('business-email-message').style.display = 'block';
event.preventDefault();
}
});
function isInvalidEmail(email) {
var invalidDomains = ['gmail.com', 'yahoo.com', 'hotmail.com', 'outlook.com', 'google.com', 'btinternet.com', 'live.com'];
var domain = email.split('@')[1];
return invalidDomains.includes(domain.toLowerCase()); // convert domain to lowercase
}
</script>
Finally we need to add a new div section to the form (again in the HTML only) and add in where we want to display the message. You should be able to just copy and paste what I have provided below, and only change the value where the actual message is. So where you see Please provide a valid business email address, adjust that if you need to. I can’t tell you exactly where to put this, but you need to go to the closing DIV section under where your email address field is. The code below is then going to create a new hidden section on the form with an id called ‘business-email-message’. If you remember from the script above, the script looks for this id and then shows it if the email domain is generic. Hope this all makes sense!
<div data-section="true" style="padding: 0px 10px; margin-bottom: 10px;" class=""> <div style="display: flex; width: 100%; flex-wrap: wrap;" class="containerWrapper"> <div style="clear:both;"></div> <div data-container="true" class="columnContainer" data-container-width="100" style="min-height: 0px; min-width: 20px; width: calc(100% - 0px); box-sizing: border-box; flex-direction: column; padding: 0px 10px; float: left; word-wrap: break-word; word-break: break-word; word-wrap: break-word; word-break: break-word;display: block;" id="containerdefbb072264241680610831046"> <input class="lp-form-message" type="text" id="business-email-message" name="business-email-message" value="* Please provide a valid business email address." readonly="" disabled=""> </div> <div style="clear:both;"></div> </div> </div>
It’s this part here where you can change the message. Note that the class of ‘lp-form-message’ should match what we added to the style at the top as a CSS change. So if you decide to rename your CSS class, you would need to use that same class here. Likewise, the id of ‘business-email-message’ needs to map what is included in the script. So keep those the same unless you have a good reason to change them!
<input class="lp-form-message" type="text" id="business-email-message" name="business-email-message" value="* Please provide a valid business email address." readonly="" disabled="">
Once you’ve done all that, go ahead and save your form and make it live. When you test it out, you should see the message show if the email domain is generic. You may need to tweak the spacing around the email field from the designer tab so that you don’t have much white space below the email field and the message but that is possible using the out of the box spacing and adjusting the padding and/or margin pixels used.
It might seem fiddly and not everyone is going to be comfortable adjusting the HTML but it’s a great way to make sure email addresses submitted are business ones, which can be very important for anyone doing B2B Marketing!
Check out the latest post:
Show Or Hide Custom Pages Using Power Fx Formulas In Your Model-driven Apps
This is just 1 of 556 articles. You can browse through all of them by going to the main blog page, or navigate through different categories to find more content you are interested in. You can also subscribe and get new blog posts emailed to you directly.






Hi,
I tried this and just simply cannot get it to work. I am obviously doing something really stupid. Are you able to help?
Cheers
MOFF
Happy for you to send me a message via my Contact form Greg, and I will see if I can review the HTML.