*** NOTE: ALL INFORMATION IS ACCURATE AT DATE OF PUBLISHING ***
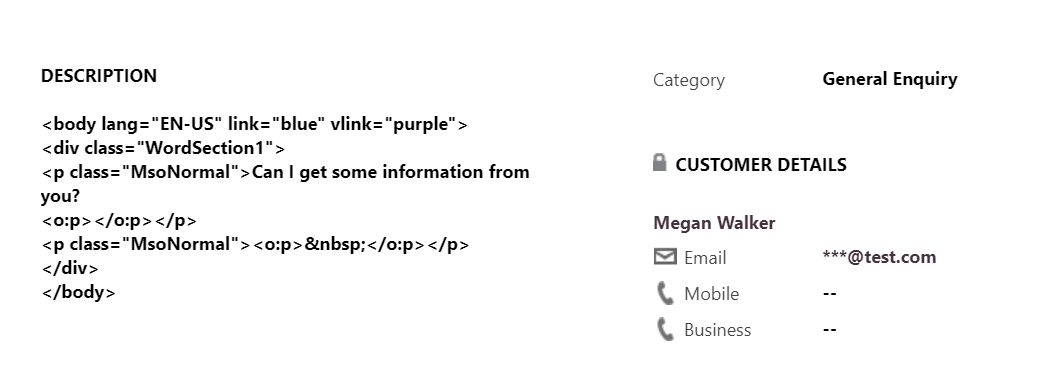
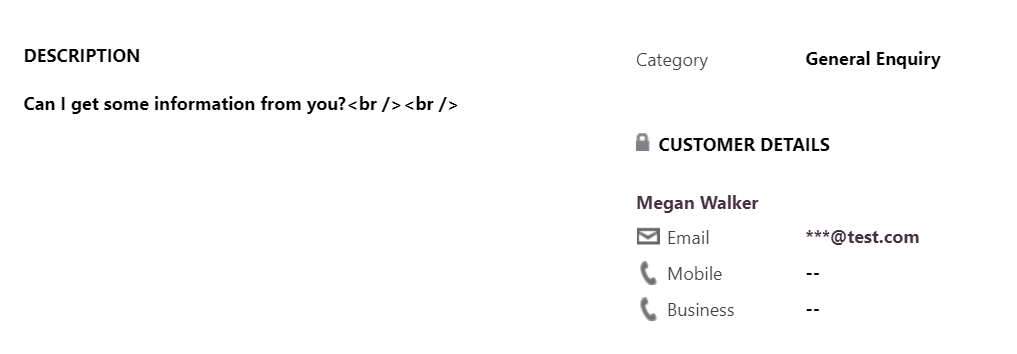
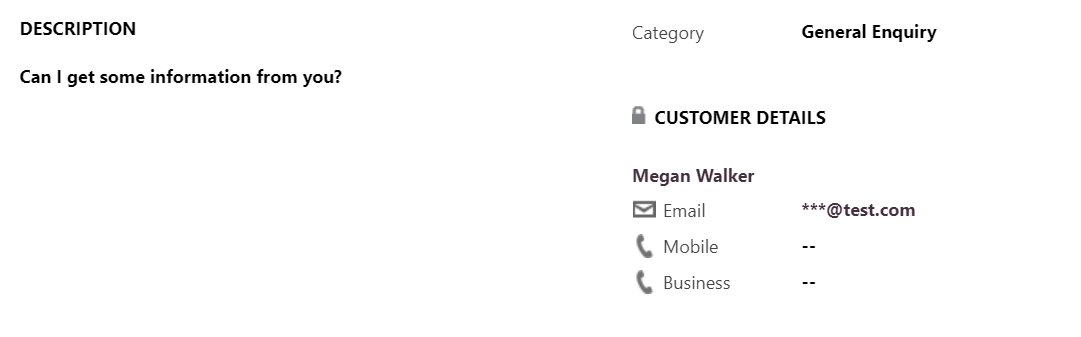
If an email is sent to a specific address, such as support@meganvwalker.com, a Queue in CRM can be used in conjunction with a record creation rule to create a new case (find out more here). This is a huge time saver and a great way to automate your system for your customer services team. However, one pesky little annoyance is how the body of the email, which you would typically want to use in the description field in your case, can look a bit funky depending on the originating mail client of the sender. For example, take the description in the screenshot below. Emails can be handled differently if they are sent from a Gmail account vs. Outlook or a mobile phone app. Here we see lots of markup and HTML. Not pretty right? So how can we go about removing HTML from the description?

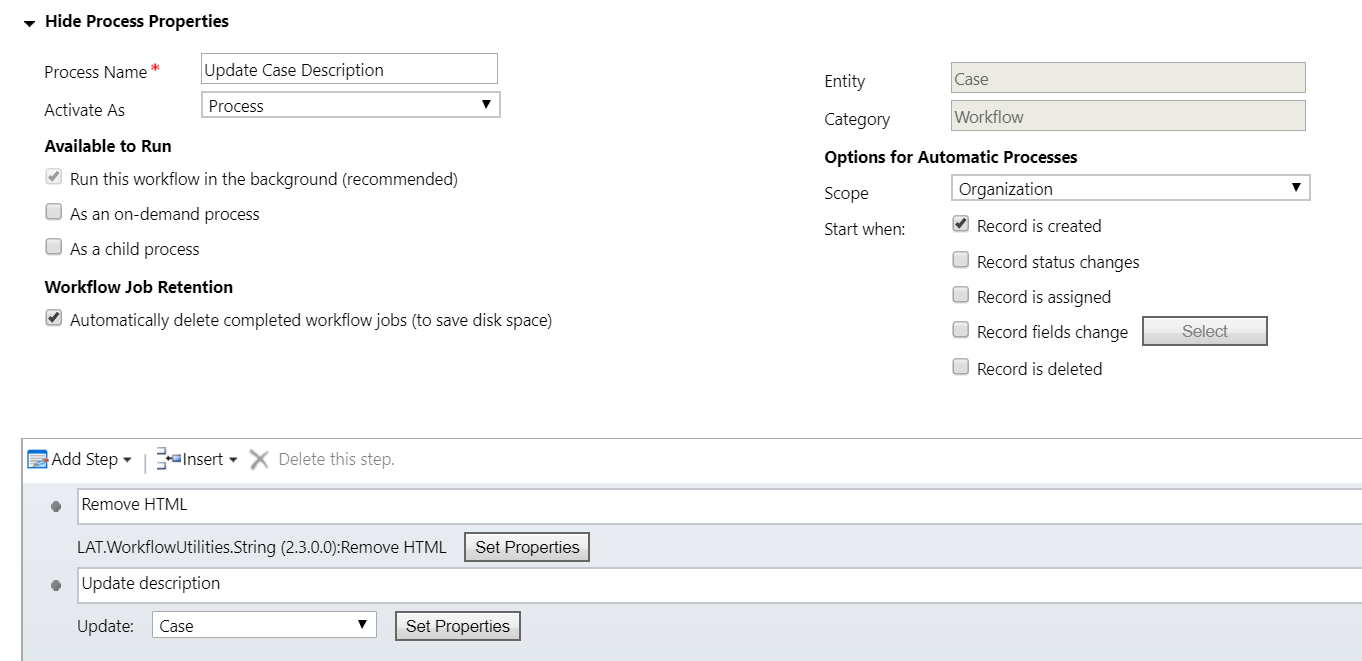
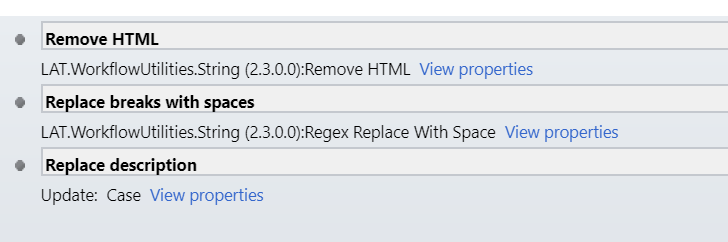
Let’s work to get rid of that. We can do this with a workflow set up to run on the Case entity when a record is created. One of my favourite solutions is by Jason Latimer and that’s the CRM String Workflow Utilities. It has exactly what we need to take care of this, a Remove HTML option.

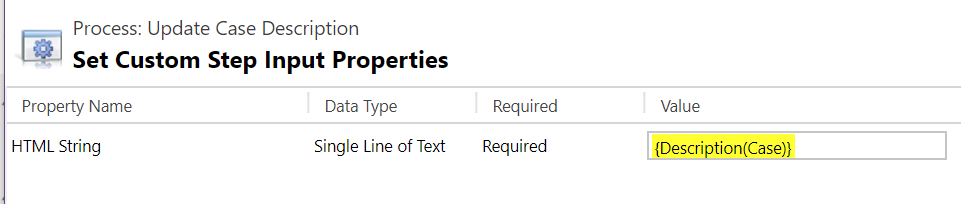
Set the property value of the case description field.

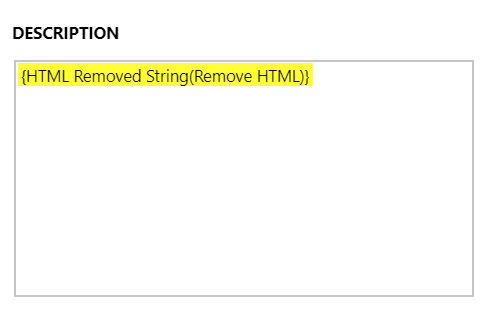
In the Update Case step, add the HTML Removed String step to the Description field on the case.

Here we go! Now we can see it’s taken out all of the HTML…. but what about those annoying break tags? They aren’t helping anyone, and would look much better with them gone right?

So back to our workflow, remove the update case step and add another of the options from the Workflow Utilities String, Regex Replace With Space.

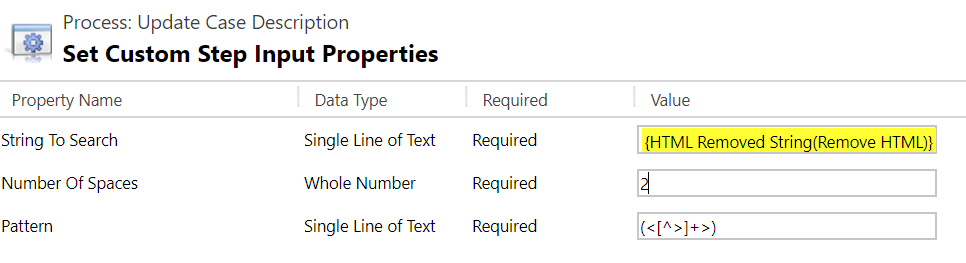
Here we search the string we made previously, the HTML Removed String. You can set the number of spaces, and the use (<[^>]+>) as the pattern.

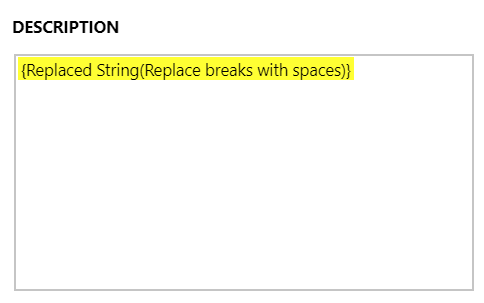
Add in an Update Case step at the end, and this time populate the description field with the final step, using the Replaced String instead of the HTML Removed String.

Hooray! Looks great right? Much easier to read. Thanks Jason! 🙂

Check out the latest post:
Auto Assign Leads Without Code Using Lead Scoring & Work Assignment
This is just 1 of 477 articles. You can browse through all of them by going to the main blog page, or navigate through different categories to find more content you are interested in. You can also subscribe and get new blog posts emailed to you directly.

Megan,
Great article. It really helped me out. I didn’t know about Jason Latimer’s string toolset, I can see it really being useful as I set about sorting out our CRM system.
One thing I found was that I had to expand the workflow a little as it was not stripping those annoying tags out.
Basically my workflow is 4 steps:
1 – Remove the HTML using the “Remove HTML” utility
2 – Put the resulting text back from Step 1 back into the Case Description field using the {HTML Removed String(Remove HTML)}
3- Replace the breaks with spaces using the “Regex Replace With Space” utility but using the now mostly HTML free text from the Case Description field again
4 – Put the resulting text back from Step 3 back into the Case Description field using {Replaced String(Replace Breaks with Spaces)}
A bit clunky but it appears to work.
Thanks again
Hi Dave, thanks for the comment! So part of the post has that same step, to get rid of those really annoying tags… so I think my final workflow detailed should be the same as what you came up with. It’s great that we can use something like this utility from Jason. He’s amazing!
Hi Megan,
Quick question, we’ve implemented the steps but it seems like is still coming through from the emails. Is it possible to remove this?
Hmmm, strange. The HTML Removed String step should remove those spaces. Have you got that in there too? If you have and they are still in there, you could try using another Regex Replace With Space step and add in an expression to remove those.
Hello! This is an excellent post. Really appreciate! And Latimer’s solution is fantastic.
Do you know of any way that it is possible to replace the line break with an actual new line in the description field? Rather than just spaces?
I would like “text text” to become…
text
text
Thanks!
Hi Jonathan. This strips out all of the HTML tags. Not sure if there is a replace with break or paragraph in any of Jason’s tools or steps. If you can find it in one of the workflow utilities you could achieve it. I am just not sure of anything out there. This is a good resource: https://www.crminnovation.com/blog/workflow-heroes/
Hi Megan,
Do you happen to know how to remove internal (or page-level) CSS codes in this case? It seems that all the other HTML tags were removed except for the CSS part with the email body in our case.
Thank you!!
Hi Jessica, does the CSS start with something specific and end with something specific? If so, you might be able to pinpoint exactly what to remove, but it’s always been a bit of a challenge when using emails and trying to get rid of all the crap that often comes through in them 🙁
Hi Megan,
Yes it seems that there are comments /* in the beginning and end with –> (please see below).
In this case, will I be able to remove them without accidentally remove the email content?
Thank you in advance!!
below is what’s showing after HTML tag was removed and right before the actual content:
/* Font Definitions */
@font-face
{font-family:”Cambria Math”;
panose-1:2 4 5 3 5 4 6 3 2 4;}
@font-face
{font-family:Calibri;
panose-1:2 15 5 2 2 2 4 3 2 4;}
@font-face
{font-family:”Calibri Light”;
panose-1:2 15 3 2 2 2 4 3 2 4;}
/* Style Definitions */
p.MsoNormal, li.MsoNormal, div.MsoNormal
{margin:0in;
margin-bottom:.0001pt;
font-size:11.0pt;
font-family:”Calibri”,sans-serif;}
a:link, span.MsoHyperlink
{mso-style-priority:99;
color:#0563C1;
text-decoration:underline;}
a:visited, span.MsoHyperlinkFollowed
{mso-style-priority:99;
color:#954F72;
text-decoration:underline;}
p.msonormal0, li.msonormal0, div.msonormal0
{mso-style-name:msonormal;
mso-margin-top-alt:auto;
margin-right:0in;
mso-margin-bottom-alt:auto;
margin-left:0in;
font-size:11.0pt;
font-family:”Calibri”,sans-serif;}
span.EmailStyle18
{mso-style-type:personal;
font-family:”Calibri”,sans-serif;
color:windowtext;}
span.EmailStyle20
{mso-style-type:personal-reply;
font-family:”Calibri”,sans-serif;
color:windowtext;}
.MsoChpDefault
{mso-style-type:export-only;
font-size:10.0pt;}
@page WordSection1
{size:8.5in 11.0in;
margin:1.0in 1.0in 1.0in 1.0in;}
div.WordSection1
{page:WordSection1;}
–>
email content
Hello Megan. When I run a test from email my description now shows {HTML Removed String(Remove HTML)} and I no longer see the email in the description. What did I possibly do wrong?
Hi Marcus, without further information, I couldn’t possibly know what is wrong with the workflow. I see you have also sent me an email, so I will respond to that too.
Good evening Megan. It looks like I entered the description in wrong and the script was not recognizing it. You are definitely on your game with this. Thank you as it is working now.