*** NOTE: ALL INFORMATION IS ACCURATE AT DATE OF PUBLISHING ***
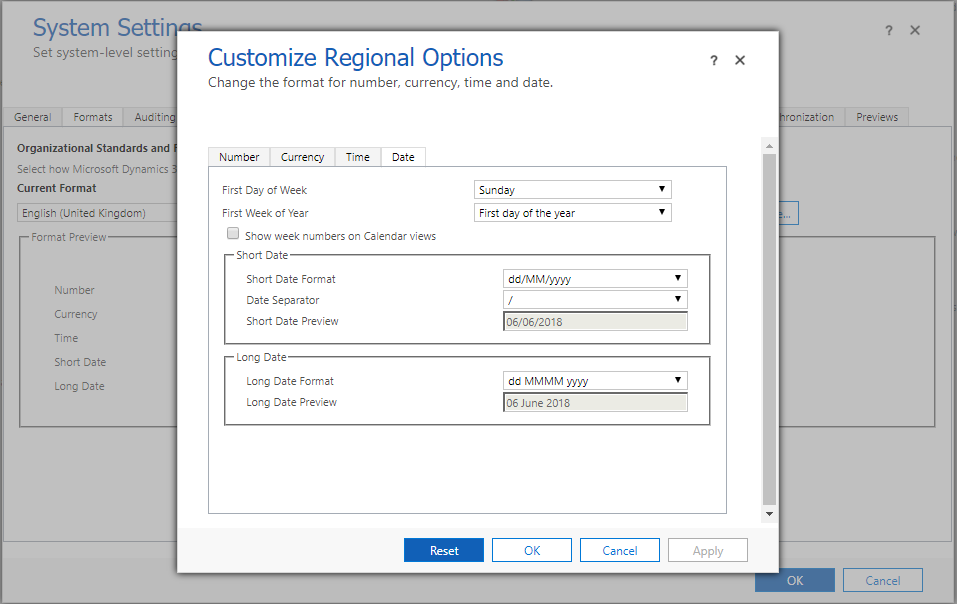
If you delve in to the formats for CRM (Settings> Administration> System Settings> Formats) and review the Dates, you will see an option for a Short Date and a Long Date. This looks great, and we can decide what format to display to our users…. except not really. Only the Short Date is used in CRM on forms and views, not the Long Date.

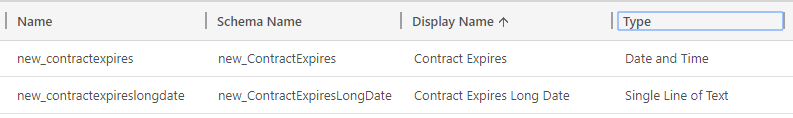
You might think there aren’t any reasons to show the Long Date Format…. and I might have agreed until recently (when I had a reason), so thought it would be helpful to put it out there so when the next CRM consultant starts Googling and has a need to do it, there is a step by step guide on how to achieve this. First, you will need two fields to identify the date. One will be the Date and Time type which uses the calendar control, and the other will be a text field to display the long date.

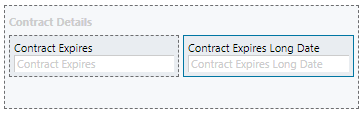
Add them both to the form. You can make the single line of text field a read only field as this will be populated based on the value in the date field.

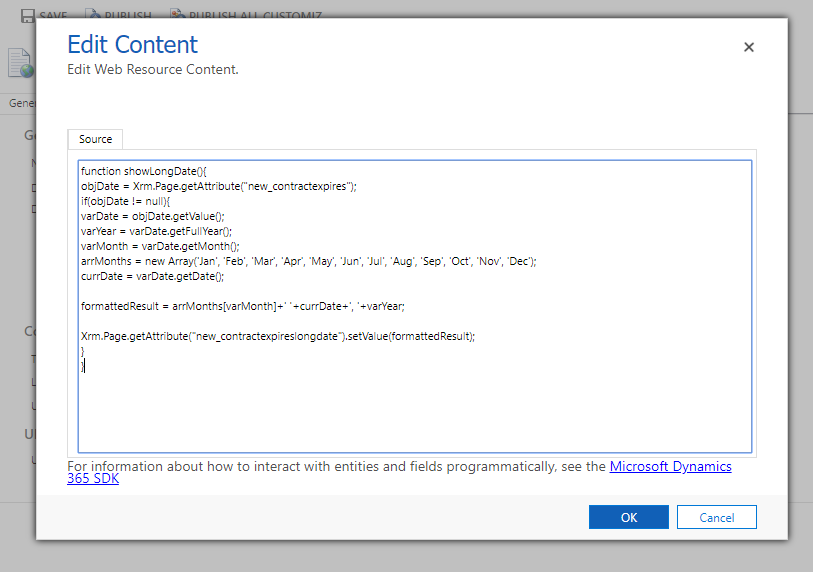
Next we need to add a Web Resource with some javascript. First, thanks to Mithilesh Kumar for posting the original script on a community forum post. This helped get me started. Also, thanks to Mark Christie, Matthew Webb, Chris Huntingford and Iain Connolly for their discussion and suggestions about this in a LinkedIn Group. There are two places to add in the field names. The first one is on the second line, in place of ‘new_contractexpires’. That will be the date field. Then on the last line of code before the closing brackets, in place of ‘new_contractexpireslongdate’. That will be the text field you added.
function showLongDate(){
objDate = Xrm.Page.getAttribute("new_contractexpires");
if(objDate != null){
varDate = objDate.getValue();
varYear = varDate.getFullYear();
varMonth = varDate.getMonth();
arrMonths = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec');
currDate = varDate.getDate();
formattedResult = arrMonths[varMonth]+' '+currDate+', '+varYear;
Xrm.Page.getAttribute("new_contractexpireslongdate").setValue(formattedResult);
}
}

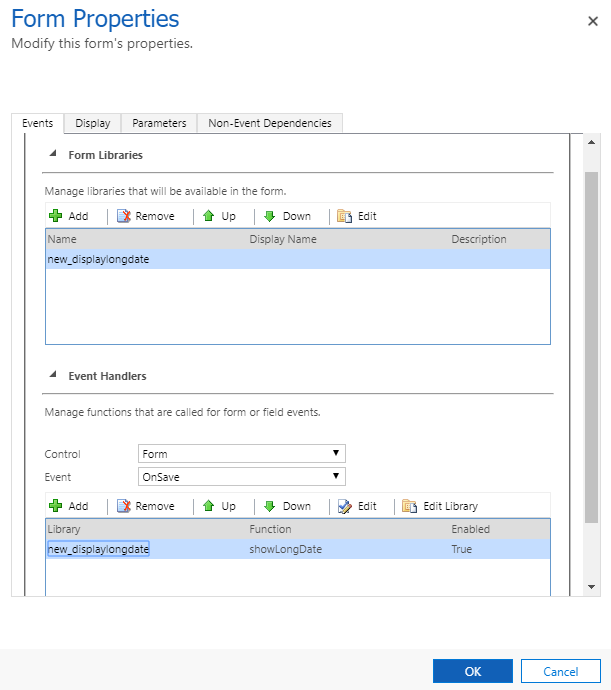
Now go to the form properties for the entity you are working with. Add the new web resource to the form libraries section, and then add the event handler OnSave.

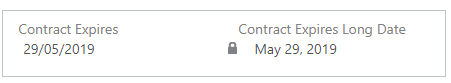
Now go see it in action!

A few things I want to mention about this. It’s not an easy fix to show the Long Date for each field in a CRM environment, so avoid it at all costs. However, if you have one or two fields, this is a simple way to achieve it. However, you will still need to display the date version of your field so that users can access it. You could use the long version of the date in views instead of the original date if needed. Also, the long date will only get populated on save of the record if it’s done by a user… meaning that if you have anything that is adding records using an API or workflow of some kind, this won’t populate the long date field. Of course, if you are a developer you will have ways of achieving this, but for those non-code people, keep in mind you aren’t going to be able to update records without actually saving them yourself.
Check out the latest post:
Use Lead Scores To Create A Segment
This is just 1 of 470 articles. You can browse through all of them by going to the main blog page, or navigate through different categories to find more content you are interested in. You can also subscribe and get new blog posts emailed to you directly.

This has been really helpful but i am getting the error ; any ideas?
TypeError: Cannot read property ‘getFullYear’ of null
at showLongDate (https://centri-forcedev.crm4.dynamics.com/%7B636669048800002012%7D/WebResources/new_createdlongdate?ver=-975555239:5:19)
at eval (eval at RunHandlerInternal (https://centri-forcedev.crm4.dynamics.com/form/ClientApiWrapper.aspx?ver=-975555239:153:1), :1:1)
at RunHandlerInternal (https://centri-forcedev.crm4.dynamics.com/form/ClientApiWrapper.aspx?ver=-975555239:157:1)
at RunHandlers (https://centri-forcedev.crm4.dynamics.com/form/ClientApiWrapper.aspx?ver=-975555239:116:1)
Hi Chris, do you have both of the date fields on your form? So the field that is a date value and the single text field that you want to use to create the long date? Also, check out this post from a fellow blogger: https://ryannipper.com/2018/06/14/long-date-formatting-for-date-fields-a-different-way/ – this gives another way to achieve the same thing.